##element-plus | true | true | pnpm | true | true | true scss |
tdesign-vue-next | true | submodule | No lock file, npm | true | true svg & iconfont | true less |
arco-design-vue | true | true | yarn | vitedefaulttrue | true | false less |
ant-design-vue | true | false | No lock File, npm | true | true | true less |
##naive-ui
| true | false |
No lock file, npm |
true |
true xicons |
A brand new mode |
|
vant
| true |
true |
pnpm |
true |
false iconfont |
true less |
|
nutui
| true |
false |
There is no lock file, npm |
vite defaults to true |
false iconfont |
false scss |
|
vuetify
| true |
true |
yarn |
false |
false iconfont |
true |
|
varlet
| true |
true |
pnpm |
vitedefaulttrue |
false iconfont |
true |
|
TypeScript
Popularity: 100%
This popular trend has become inevitable, and now more and more interviews are related to TS.
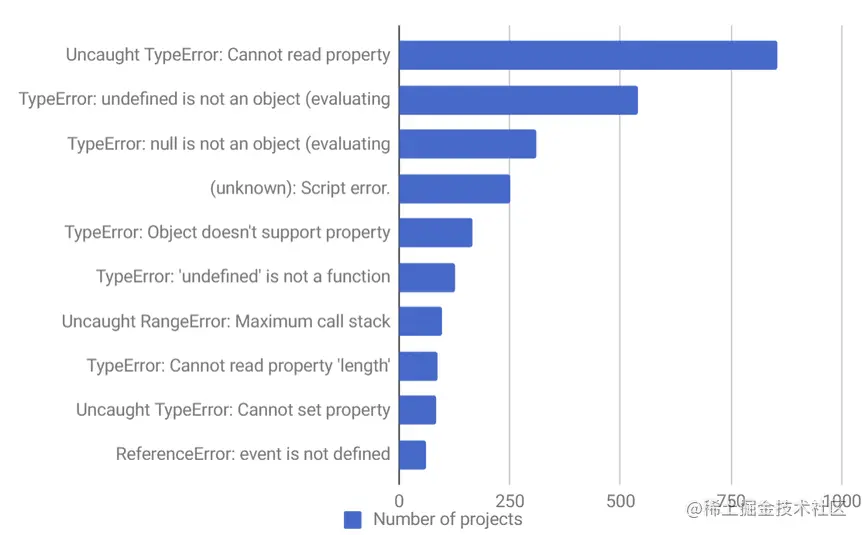
rollbar is an anomaly monitoring platform. In 2018, rollbar counted the top 10 error types in front-end projects:

A lot of errors here are empty or undefined. These errors can be easily avoided if you use TypeScript.
Using TypeScript can avoid 80% of related errors, of course anyScript cannot. .
In addition TypeScript has more advantages than that, such as IDE’s smart prompts, easier project maintenance, etc. If you haven't used TS yet, it's a good idea to try it now.
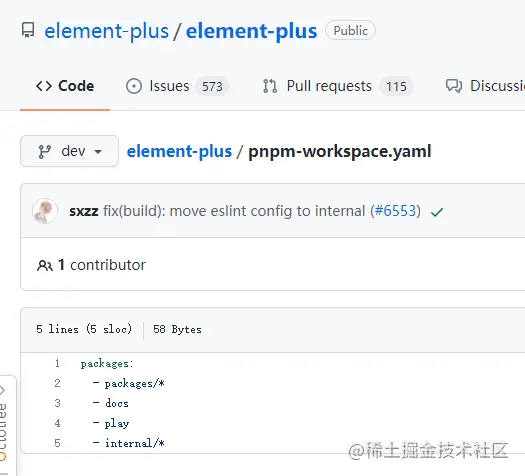
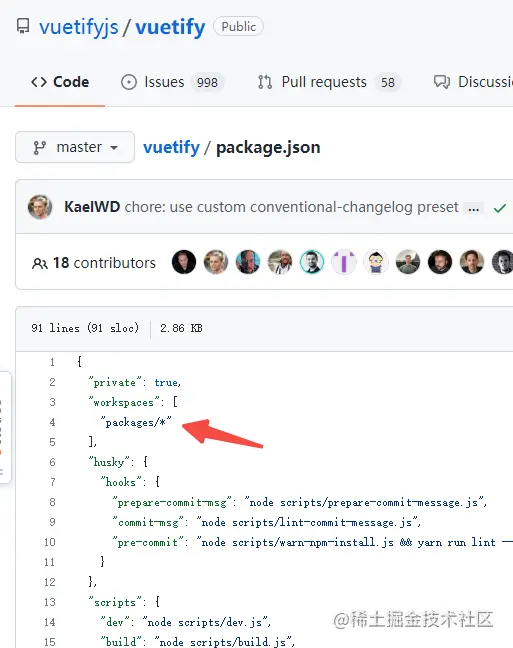
Monorepo
Popularity: 55%
Including vue, Reac, Babel and more More and more projects are starting to use Monorepo


##Monorepo, which means putting all the code into one code Project management strategies in warehouses.
Advantages of Monorepos
- Dependency Management: Shared dependencies, all code is in one warehouse. Version management is very convenient.
- Code reuse: All code is in one warehouse, and it is easy to extract business components or tools common to various projects and reference them in the code through TypeScript.
- Consistency: With all code in one warehouse, code quality standards and unified style will be easier.
- Transparency: All code can be seen by everyone, making it easier to collaborate and contribute across teams.
Disadvantages of Monorepos
- Performance: More and more code, Git, IDE
Tools like this will become increasingly stuck.
- Permissions: Managing file permissions will be more challenging. Git
The directory does not have a built-in permission management system. The entire project has no way to distinguish which projects are open to certain departments. , some departments are closed.
- Learning Cost: For newcomers, as the project becomes larger, the learning cost will naturally be higher.
Monorepo is definitely not a silver bullet, and the Monorepo strategy is not perfect, but in some aspects it does solve the maintenance and development experience of some projects. If your project has multiple associated warehouses, or you are still using submodule to manage multiple warehouses, you can try Monorepo.
Package manager
has 55% using non-npm, leaving 45% I can't tell what package management tool is used. The most important thing is that there is no lock file. I really don't understand this. As an open source project, doesn't it need to have unified dependency versions?
npm v1-v2
- The first generation of
npm will lead to repeated installation of dependencies. For example, A depends on C, and B also Dependent on C, C will be installed twice. (It is installed twice, not downloaded twice. It will be downloaded to the local cache.)
- Because it is a tree structure, the nesting level of
node_modules is too deep (it will Problem causing the file path to be too long)
- #Module instances cannot be shared. For example, React has some internal variables. React introduced in two different packages is not the same module instance, so internal variables cannot be shared, leading to some unpredictable bugs.
npm v3 / yarn
Starting with npm3 and yarn, both come via flat Dependency approach to solve the above problem.
All dependencies have been flattened into the node_modules directory, and there is no longer a deep nesting relationship. In this way, when installing a new package, according to the node require mechanism, it will continue to search for the superior node_modules. If the same version of the package is found, it will not be reinstalled. Solved The problem of repeated installation of a large number of packages, and the dependency level is not too deep.
But at the same time, this also brings new problems
- Ghost dependency-packages that are not written in
package.json are also It can be used in the project.
Clone dependency - For example, A and B both depend on C, but the versions they depend on C are different, one is 1.0.0, and the other is 2.0.0. At this time, depending on the positions of A and B in package.json, the C used may be version 1.0.0 or 2.0 .0 version.
Tiling to reduce installation does not save time. Because of the algorithm, the time actually increases.
npm v5/yarn
This version introduces a lock file to resolve node_modulesUncertain factors in installation. This allows you to have the same structure of node_modules no matter how many times you install it.
However, the complexity of the tiling algorithm and problems such as ghost dependencies are still unresolved.
yarn v2 PnP
The 2.x version of yarn focuses on the launch of Plug'n'Play (PnP)Zero installation mode, abandoning node_modules, further ensures the reliability of dependencies, and the build speed is also greatly improved.
yarn 2.x Get rid of node_modules, install and load modules quickly; all npm modules will be stored in the global cache directory to avoid multiple dependencies; in strict mode Dependencies are not promoted and ghost dependencies are avoided.
However, self-built resolver handles the Node require method, which is out of the existing Node ecosystem and has poor compatibility.
pnpm
pnpm has the advantages of fast installation, saving disk space, and good security. Its appearance is also to solve the problem Problems with npm and yarn.
1, pnpm solve the problems of yarn and npm by combining hard links and symbolic links.
-
Hard link: Hard link can be understood as a copy of the source file,
pnpm will store the project in the global store Hard link to node_modules file. Hard links allow different projects to find the same dependency from the global store, greatly saving disk space.
-
Soft link: Soft link can be understood as a shortcut.
pnpmWhen referencing dependencies, use symbolic links to find the dependency address in the corresponding disk directory (.pnpm) .
For example, A depends on B. There is no node_modules under A, but a soft link. The actual real files are located in the corresponding A@1.0.0/node_modules/A directory in .pnpm and are hard linked to the global store.
The dependencies of B exist in .pnpm/B@1.0.0/node_modules/B.
And B, which A depends on, uses a soft link to the address above , which is B --> ../../B@1.0.0/node_modules/B
node_modules
├── A --> .pnpm/A@1.0.0/node_modules/A
└── .pnpm
├── B@1.0.0
│ └── node_modules
│ └── B ==> <store> /B
└── A@1.0.0
└── node_modules
├── B --> ../../B@1.0.0/node_modules/B
└── A ==> <store> /ACopy after login
--> represents a soft link, ==》 represents a hard link
And this kind of embedded The advantage of using the node_modules structure is that only packages that are actually in dependencies can be accessed, which solves the problem of ghost dependencies very well. In addition, because dependencies are always hard links in the store directory, the same dependency will only be installed once, and the problem of multiple dependencies is also solved.
2. Of course, pnpm also has some limitations.
-
pnpm-lock.yaml and package-lock.json are inconsistent and incompatible.
- Some scenarios are incompatible, such as
Electron.
- The dependencies of different applications are hard linked to the same file, so dependent files cannot be modified directly, otherwise it will affect other projects. And because the installation structure is different, the original
patch-package and other tools cannot be used.
Although there are still various problems, overall the flaws are not concealed.
Others
ni can be understood as the manager of the package manager, ni assuming you use a lock file (and You should), before it runs, it will detect your yarn.lock / pnpm-lock.yaml / package-lock.json to understand the current package manager and run the appropriate command. The biggest difference between
cnpmcnpm and npm and yarn is the generated node_modules The directory structure is different, which may cause some problems in some scenarios. Additionally, lock files will not be generated. However, cnpm keeps the directory structure of node_modules clear, which can be said to have found a balance between nested mode and flat mode.
Many interviews will ask why pnpm is so fast. In addition to the above store ensuring that it is only installed once globally, there is also soft connection to ensure no repeated installation. . Another one is that when installing different versions of the same dependency, only the different parts will be resaved.
It is recommended that no matter what package management tool you use, you must add the lock file to upgrade dependencies during version updates. for better security.
esbuild
Popularity: 89%
esbuild is a go Packaging tools written in javascript and typescript languages are more than 100 times faster than webpack.
Although the packaging tools are different, including vite, webpack, Rollup, but in the end esbuild# is used ## Pack. There is only one vuetify that is useless, but vuetify has not been officially released yet, and it may be changed later.
Future ESM Standards will become more and more popular, so the corresponding tool chains will also become more and more popular.
vite is not strictly a packaging tool, but a front-end build tool. Vite actually uses Rollup and esbuild for packaging.
SVG Icon
Popularity: 55%
About Icon Font For defects, you can read this Inline SVG vs Icon Fonts article. The main aspects are as follows:
- The browser treats it as text for anti-aliasing optimization, and sometimes the effect obtained is not as sharp as expected. In particular, different anti-aliasing algorithms for text under different systems may lead to different display effects.
Icon Font As a font, the size and position of Icon displayed may be affected by font-size, line-height, word-spacing and other CSS properties. The CSS style of the container where Icon is located may affect the position of Icon, making it inconvenient to adjust.
- It is inconvenient to use. First of all, loading an
Icon Font that contains hundreds of icons but only using a few of them wastes loading time. It is also very inconvenient to make your own Icon Font and integrate the icons used in multiple Icon Font into one Font.
- To achieve maximum browser support, at least four different types of font files may be provided. Includes
TTF, WOFF, EOT and a font defined using the SVG format.
- Network delay will cause
Icon to load a string first.
The advantages of SVG Icon can be used completely offline using the description of the component document
- , no need to download from CDN Font files and icons will not appear square due to network problems, and there is no need to deploy font files locally.
- SVG has better clarity on low-end devices.
- Support multi-color icons.
- More APIs can be provided for replacing built-in icons without the need for style overrides.
SVG Icon Disadvantages, such as compatibility. (IE: What?)
Of course, overall, Icon Font does not have that big an impact on performance. Maybe that’s why it’s not that popular?
CSS Variables
Popularity: 75%
Calculate the total number based on 8,naive-ui I did not understand. It may be corrected later.
Although I still used the preprocessing language for writing, I finally found a way to convert it to CSS var. In terms of performance, the W3C specification supported by the browser is definitely better.
But at present, many preprocessing language functions and other functions are not well supported natively. Therefore, preprocessing languages are still necessary. Okay, that’s the entire content of this article, thank you everyone for watching. I am a front-end rookie who works hard to grow.
Original address: https://juejin.cn/post/7092766235380678687Author: ARRON
(Learning video sharing: web Front-end development,Basic programming video)

