
This article will talk about the modifiers in vue instructions, compare the instruction modifiers invueand the event objects in dom events, and introduce the commonly used event modifiers. I hope it will be useful to everyone. Helps!

Before talking about the modifiers in vue , we use the common methods/attributes of event objects used in DOM operations. What are the attributes of event? The attributes of the events I have used are as follows:
1. Prevent default event jumps (such as the jump of the href of the a tag and the submission of the form) (Learning video sharing:vue video tutorial)
event.preventDefault()
2. Prevent bubbling events (for example, the parent element binds the event, and the child element also binds the event. If the bubbling is not cancelled, clicking the child
element will also trigger the parent Element's event
event.stopPropagation()
3. Prevent subsequent events from being triggered. If written in A, the subsequently registered event B will not be triggered (for example, a button binds two events,
Pass [Priority Level] registered A and B, B does not run when running A)
event.stopImmediatePropagation()
4. The element that binds the event, such as ul binding event, and then click li, then currentTarget The return is ul
event.currentTarget
5. The element where the event occurred, such as ul binding event, and then clicking li, the target return is the clicked li.
event.target
The above are some attributes/methods that operate in the DOM tree, but using the Vue framework does not require these DOM operations. The methods in Vue have better and more concise syntax modifiers to implement various functions.
In the event handler, there are always some functions that need to be modified, such as preventing certain default event jumps and submitting events without reloading the page, etc. Etc. In order to solve this problem, vuejs provides some event modifiers for v-on. Modifiers are represented by instruction suffix names starting with a dot
What are the commonly used event modifiers? ?
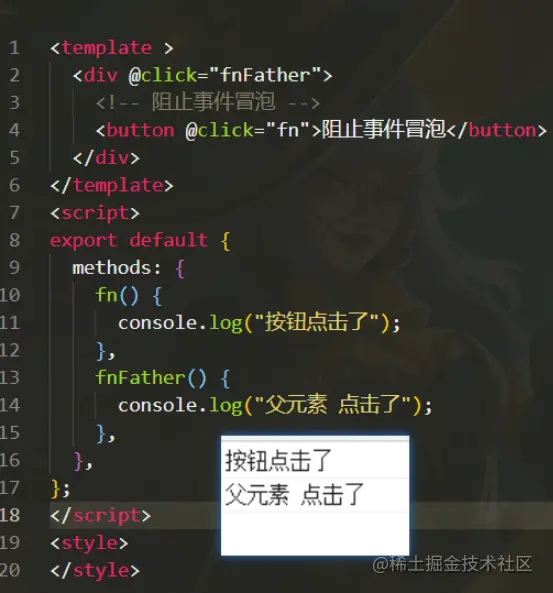
.stop.prevent.capture.once.stopThe printed result without adding .stop

##The printed result with added .stop
Source code:
Come to conclusion
When you click on a child element, the parent element will also be triggered, which is event bubbling.Use .stop to prevent event bubbling, which means to prevent the event of the child element from propagating to the parent element.
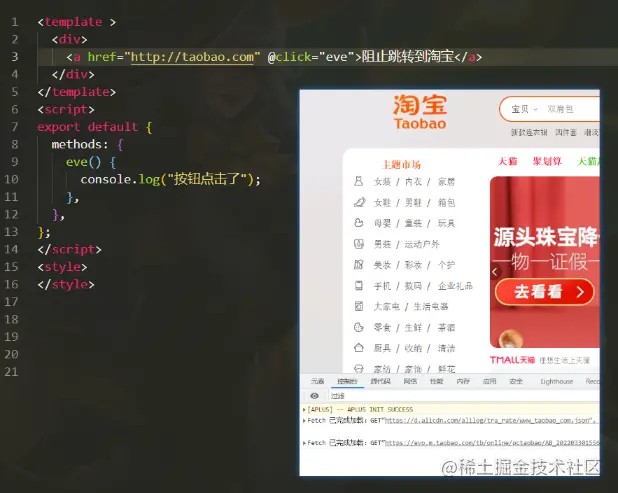
Not added.preventEffect of attributes

##Added.preventEffect of attributes
The href attribute in the a tag will jump to the page. When you use the a tag to do some functions and do not need the default jump, you can use .prevent to prevent the default event jump. In fact, there are also form submission events that also use .prevent to prevent the default event from jumping
Its meaning is that although event capture is not commonly used, it is still important to understand =The following is a box with a structure of four divs
There is no setting
.captureIt The order is to execute events from the inside out. This is a bubbling event.
Source code

, it will be executed from the outside in. You can give a single setting or multiple settings
Source code
得出结论
冒泡是从里往外冒,捕获是从外往里捕.capture它是事件捕获 当它存在时,会先从外到里的捕获,剩下的从里到外的冒泡。
.once.once含义是点击事件将只会触发一次 没有设置.once就是普通的函数正常执行
设置了.once就只能执行一次

得出结论
.once就只能执行一次,再次点击就不会执行了
The above is the detailed content of Let's talk about the modifiers in the Vue command, a summary of common event modifiers. For more information, please follow other related articles on the PHP Chinese website!