
This article summarizes and shares with you 6 practical CSS tools to help you improve development efficiency when developing projects. Come and collect and use them. I hope it will be helpful to everyone!

1.##PurgeCSS——Delete useless css code
PurgeCSS can delete unused code in CSS. This tool is very useful, especially when using CSS frameworks. Because most of the time frameworks come with a lot of code that we don't really need. It can be part of the development workflow. When you are building a website, you may decide to use a CSS framework such as TailwindCSS, Bootstrap, MaterializeCSS, Foundation, etc. But we'll only use a small portion of the framework, and will include many unused CSS styles. This is where PurgeCSS comes into play. PurgeCSS analyzes your content and CSS files. It then matches the selectors used in the file with the selectors in the content file. It removes unused selectors from CSS, resulting in smaller CSS files.2.##Neumorphism —— Minimal type design capabilityNeumorphism design is very popular now, and many users like it because it is a minimal type design.
This is a great tool that allows you to design and generate soft UI CSS code. This is useful for creating Neumorphism designs. You can choose color, edit size, radius, distance and more. Give it a try, you'll like it.

3. ##CSS clip-path maker —— Marketing Graphic Design EmpowermentThis tool is based on the CSS property clip-path, which allows you to create complex shapes (polygons, circles, ellipses shape, etc.). If you're not familiar with this CSS property, it's no big deal because the clipping path maker is right here.
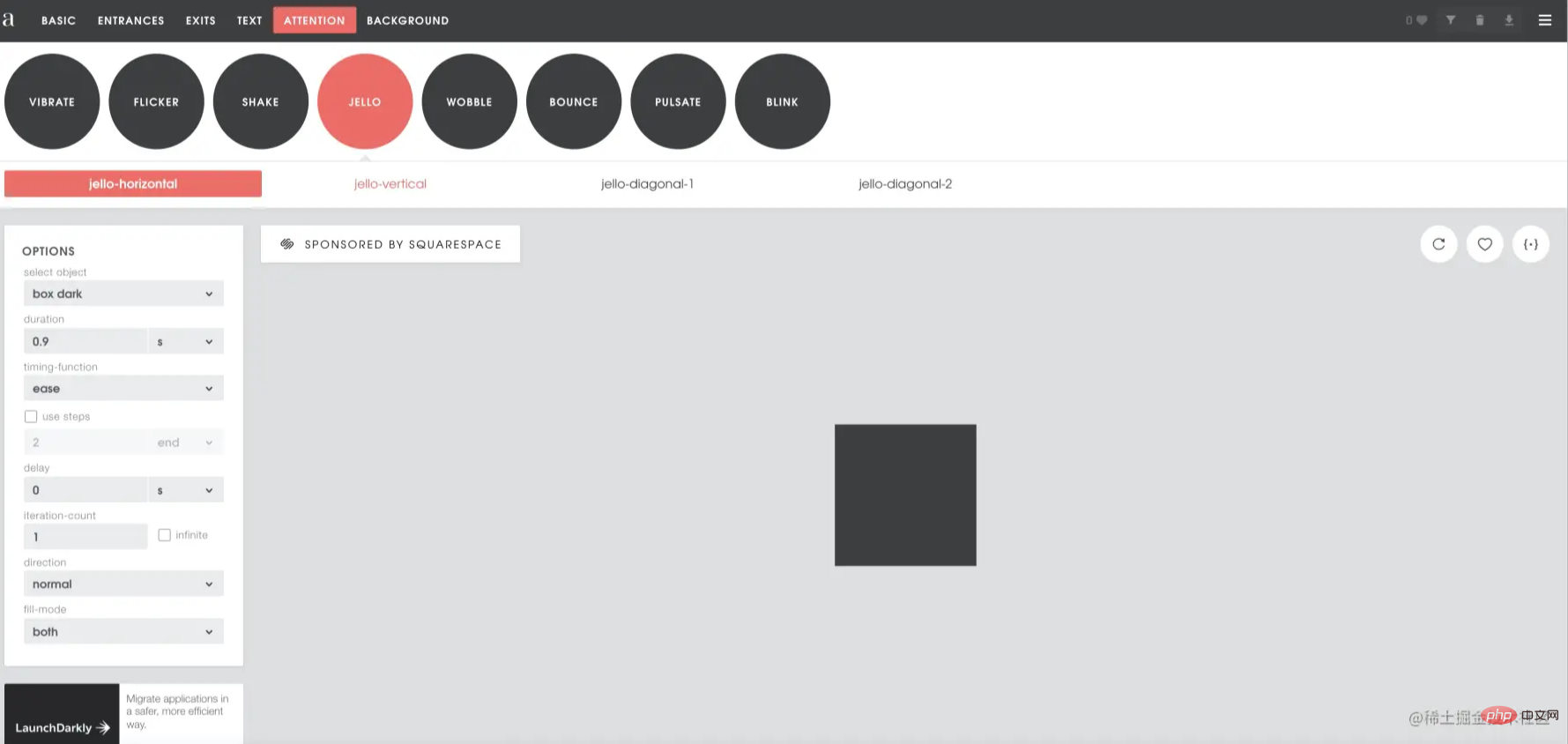
Animista - Visual Animation CreationAnimista
is one of the best CSS tools available for animations. It provides you with a set of pre-made animations that you can use in CSS. You can choose any type of animation you like and edit it as needed. Once completed, you can generate CSS code for the animation and use it in your project code.
##Shadow Brumm —— Visual Shadow MakingThis is a great tool that allows you to easily create cool and smooth shadows using CSS. You just define some shadow options and it automatically generates the code for you.
Use this tool if you want to create shadows in a short time.
6.##Get Waves —— Wave Making Machine
This is another amazing tool that allows you to create SVG waveforms for your projects using CSS. It makes it easier, you just select the options and the tool generates the correct CSS code for your wave design. You can also download the SVG waveform you created if that's what you want.css video tutorial)
The above is the detailed content of 6 practical CSS tools in 2022 to help you improve development efficiency!. For more information, please follow other related articles on the PHP Chinese website!