
This article will take you through the three new features in Vue3: Fragment (fragmented node), Suspense (asynchronous component), and Portal (portal). I hope it will be helpful to you.

#vue3 has added some new features to solve the criticisms in vue2 that hurt developers. At the same time, the performance in vue2 has also been optimized. This article will take you to explore how to use the new Fragment, Teleport and Suspense in vue3.
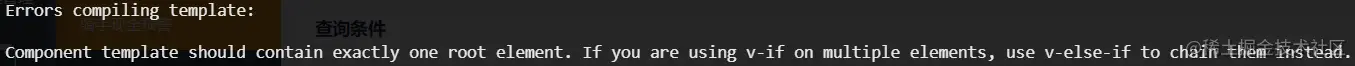
Fragment(Fragmentation node)I don’t know if you have encountered the error message in the picture below in vue2:

This is the error message thrown by vue2. This means that a component can only have one root element. When we create a new vue page, there are usually multiple different element nodes. We will wrap a div in the outermost layer to make it the root node of this page. But this is not friendly. Sometimes we don't need this div element.
This problem is solved in vue3. A new dom-like tag element <fragment></fragment> has been added to vue3. If there are multiple element nodes in the vue page. Then vue will add a <fragment></fragment> tag to these element nodes when compiling. And the tag will not appear in the dom tree.

Suspense(Asynchronous component)Vue3 provides a <suspense></suspense>Component is used to control asynchronous components.
//创建一个异步组件
<script>
const { createApp,defineAsyncComponent } = Vue
const app = createApp({})
const AsyncComp = defineAsyncComponent(
() =>
new Promise((resolve, reject) => {
setTimeout(() => resolve({
template: '<div>I am async!</div>'
}),3000)
})
)
app.component('async-component', AsyncComp)
app.mount('#app')
</script>Wrap the asynchronous component with Suspenseasync-component
<Suspense>
<template #default>
<async-component />
</template>
<template #fallback>
Loading ...
</template>
</Suspense>The asynchronous component above uses a timer and will display the component after 3 seconds. You can define an asynchronous component by providing a series of parameters by defineAsyncComponent
import { defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent({
// 工厂函数
loader: () => import('./Foo.vue'),
// 加载异步组件时要使用的组件
loadingComponent: LoadingComponent,
// 加载失败时要使用的组件
errorComponent: ErrorComponent,
// 在显示 loadingComponent 之前的延迟 | 默认值:200(单位 ms)
delay: 200,
// 如果提供了 timeout ,并且加载组件的时间超过了设定值,将显示错误组件
// 默认值:Infinity(即永不超时,单位 ms)
timeout: 3000,
// 定义组件是否可挂起 | 默认值:true
suspensible: false,
/**
*
* @param {*} error 错误信息对象
* @param {*} retry 一个函数,用于指示当 promise 加载器 reject 时,加载器是否应该重试
* @param {*} fail 一个函数,指示加载程序结束退出
* @param {*} attempts 允许的最大重试次数
*/
onError(error, retry, fail, attempts) {
if (error.message.match(/fetch/) && attempts <= 3) {
// 请求发生错误时重试,最多可尝试 3 次
retry()
} else {
// 注意,retry/fail 就像 promise 的 resolve/reject 一样:
// 必须调用其中一个才能继续错误处理。
fail()
}
}
})When suspensible in the configuration item is true, the asynchronous component wrapped by Suspense will be Control
Portal(Portal)In vue2 we may use component libraries such as element-ui, iview, etc. Sometimes we will find these ui component libraries Some component rendering levels are not included in vue dom. The hierarchy of components such as modal toast is outside the vue dom. This level outside of vue facilitates our global processing and management. Vue3 provides a pair of <teleport ></teleport> for moving the dom hierarchy
<div id="app">
<h1>Hello Async Component</h1>
<com-a />
</div>
<div class="i-can-fly"></div>
// 组件a
const { createApp } = Vue
const componentA = {
template: `<com-b><com-b/><div class="i-can-fly">我能瞬间移动</div>`
}
const componentB ={
template: `<div class="i-can-fly">我能飞</div>`
}
const app = createApp({})
app.component('com-b',componentB)
app.component('com-a',componentA)
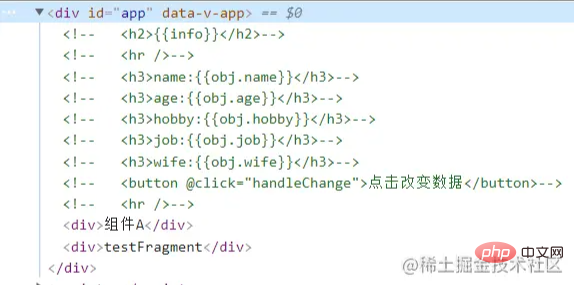
app.mount('#app')At this time we open the console to view the elements
The rendering results are as follows. Then we modify the code and add the teleport tag
<div id="app">
<----...--->
<teleport to=".i-can-fly">
<com-a />
</teleport>
</div>
<div class="i-can-fly"></div>At this time we find that component B is no longer in the app. Instead, it appears in the div with the class selector i-can-fly.
It is worth noting that the to parameter on the teleport label indicates the location to which the package content is to be moved.
[Related recommendations: vue.js tutorial]
The above is the detailed content of Quickly understand the Fragment, Suspense, and Portal features in Vue3. For more information, please follow other related articles on the PHP Chinese website!
 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 What are the life cycles of vue3
What are the life cycles of vue3
 Official download and installation of Euro-Italian Exchange app
Official download and installation of Euro-Italian Exchange app
 The difference between access and trunk ports
The difference between access and trunk ports
 How to implement line break in alert
How to implement line break in alert
 Database Delete usage
Database Delete usage
 How do PR subtitles appear word for word?
How do PR subtitles appear word for word?
 How to use onclick in HTML
How to use onclick in HTML