
In the vue file, template functions as a template placeholder, which can help developers wrap elements and create component template content; but during the loop process, template will not be rendered to the page.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
The role and use of template in Vue
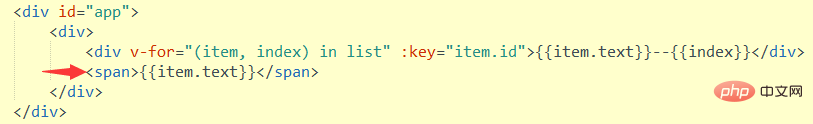
Let’s first look at a requirement: the following picturepuse v-for has done a list loop, and now I want span to also loop together. What should I do?

There are 3 ways to achieve
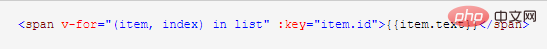
①: Directly use v-for to loop the span once (the Although the method can be used, don’t use it this way because you will cry later)

②: In p and Wrap a p outside the span and add a loop to this p (this method will add an additional extra p tag)

③: If you don’t want to add an extra p, you should use template to implement it at this time (recommended)

template functions as a template placeholder. It can help us wrap elements, but during the loop, the template will not be rendered to the page

DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item, index) in list" :key="item.id">
<div>{{item.text}}--{{index}}</div>
<span>{{item.text}}</span>
</template>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{
id: "010120",
text: "How"
},
{
id: "010121",
text: "are"
},
{
id: "010122",
text: "you"
}
]
}
})
</script>
</body>
</html>【Related recommendation: "vue.js Tutorial"】
The above is the detailed content of What is the function of template in vue file. For more information, please follow other related articles on the PHP Chinese website!