
The default routing mode in vue is "hash" mode. This mode uses the hash value of the URL as the route, simulates a complete URL, and supports all browsers. The principle behind hash mode is the onhashchange event, which can be monitored on the window object.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
The routing in vue defaults to hash mode, which can be done with a pure front-end.
Hash: Use the hash value of the URL as the route. Supports all browsers.
The principle behind the hash mode is the onhashchange event, which can be monitored on the window object:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}The above code can change the page font color by changing the hash, although it is useless , but it illustrates the principle to a certain extent.
The more critical point is that because the URL that hash changes will be recorded by the browser, you will find that the browser's forward and backward can be used, and when you click back, the page font color will also change. Variety. In this way, although the browser did not request the server, the page status was associated with the URL one by one. Later, people gave it a domineering name called front-end routing, and it became the standard configuration of single-page applications.
Let’s write a simple method to test it
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
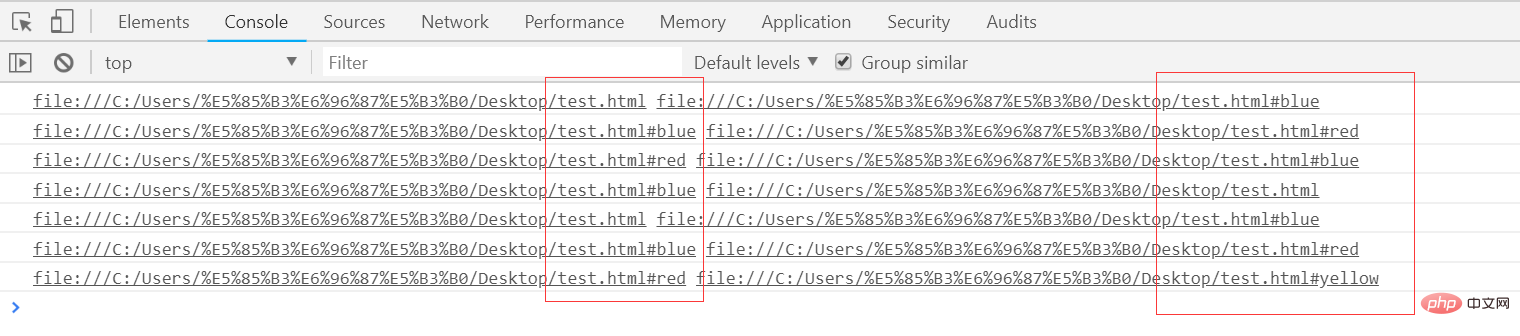
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
and the page can be changed by going forward and back in the browser.
NetEase Cloud Music and Baidu Netdisk use hash routing, which looks like this:
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
And the other two modes of vue routing:
History: Since HTML5 History API and server configuration. Refer to the HTML5 History mode on the official website
Abstract: Supports all javascript running modes. If it is found that there is no browser API, the routing will automatically force into this mode.
history routing
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();vue.js Tutorial"]
The above is the detailed content of What is the default routing mode in vue. For more information, please follow other related articles on the PHP Chinese website!