
What should I do if the table in Ant Design Vue cannot be edited? The following Vue.js column will record and share with you the solution to the problem that the table cannot be edited. I hope it will be helpful to everyone!
Ant Design Vue table cannot be edited Solution
A simple requirement: directly edit the content in the table, such as the sequence number

But it still cannot be edited. After checking for a long time, I finally found that the problem lies in the array data bound to the table, which is not responsive
const data = [
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
];It has to be made responsive!
const data = ref([
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
]);Ant Design Vue The array data bound to the previous tables does not use ref. If you want to edit the table after applying these examples, you must remember to add ref

Attached is the code of the opening table for your reference
<script> import { defineComponent, ref } from 'vue'; const columns = [ { title: '序号', dataIndex: 'key'}, { title: '表单名称', dataIndex: 'name' }, { title: '顺序号', dataIndex: 'age', slots: { customRender: 'age'} }, ]; const data = ref([ { key: &#39;1&#39;, name: &#39;John Brown&#39;, age: 32 }, { key: &#39;2&#39;, name: &#39;Jim Green&#39;, age: 42 }, { key: &#39;3&#39;, name: &#39;Joe Black&#39;, age: 33 }, ]); export default defineComponent({ name: "FormConfiguration", setup() { return { columns, data, } } }) </script>
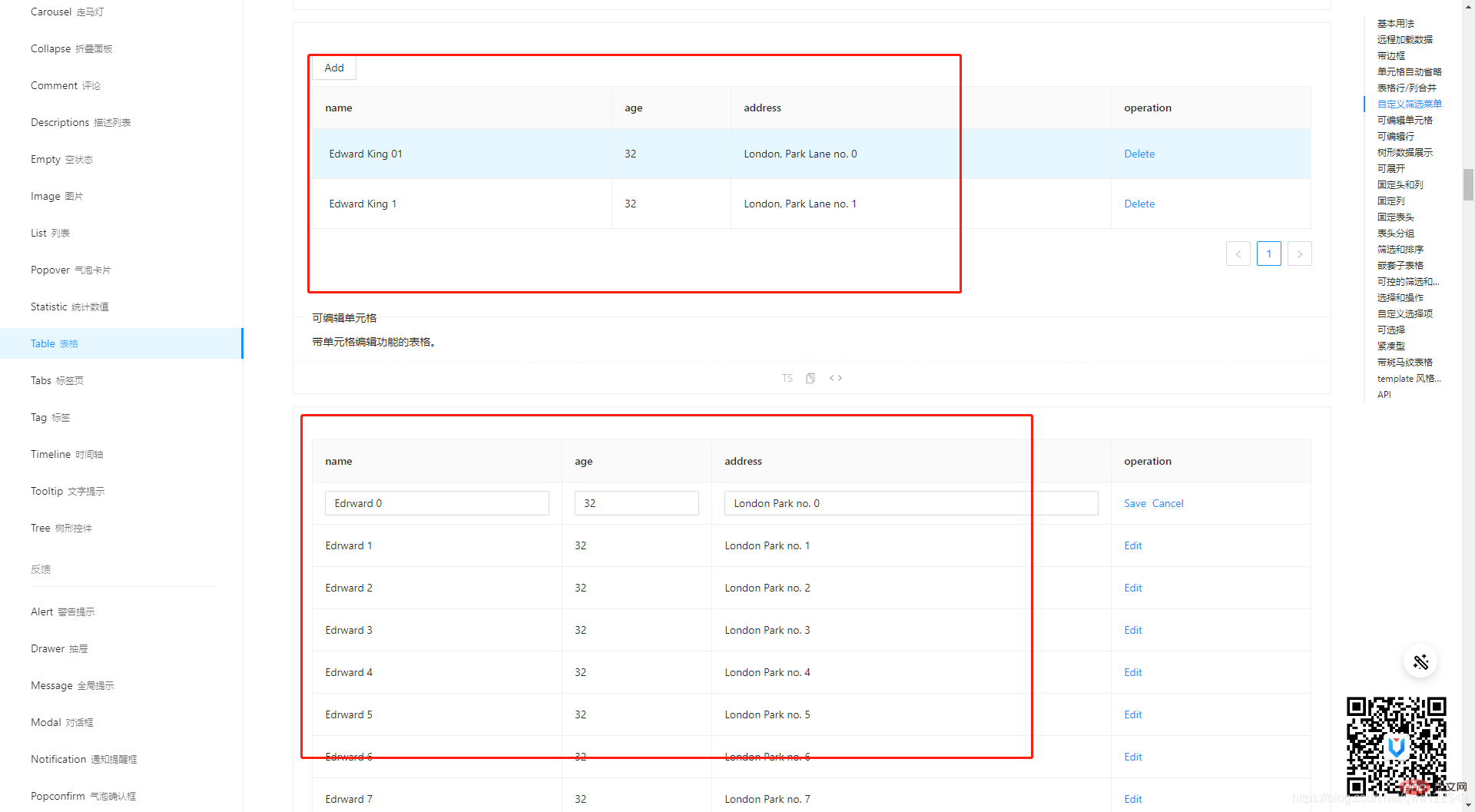
Ant Design Vue’s full version of the editing table sample actually uses ref

[Related recommendations: "vue.js tutorial"]
The above is the detailed content of What should I do if the table in AntDesign Vue cannot be edited? (record the solution). For more information, please follow other related articles on the PHP Chinese website!
 c/s architecture and b/s architecture
c/s architecture and b/s architecture
 How to solve javascriptvoid(o)
How to solve javascriptvoid(o)
 The difference between threads and processes
The difference between threads and processes
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 word forced line break
word forced line break
 vbnet tutorial
vbnet tutorial
 How to adjust mouse sensitivity
How to adjust mouse sensitivity
 linux scheduled shutdown command
linux scheduled shutdown command