
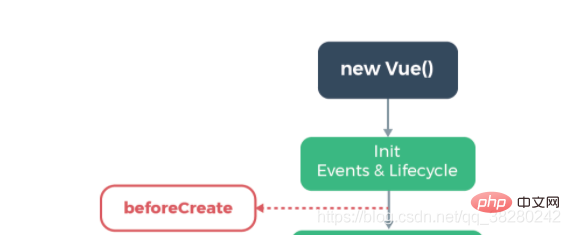
This article brings you relevant knowledge about the Vue declaration cycle function. The Vue declaration cycle is divided into eight stages. It is recommended that you read it in conjunction with the Vue official cycle chart. I hope it will be helpful to everyone!

1.BeforeCreate()

Vue instance has been created, but the data and methods in data and methods have not been initialized. That is to say, you can get this in beforeCreated(){}. This refers to the current Vue instance or component, but this.data and this.method cannot be obtained.
2.Created()

The data and method in Vue have been initialized. Generally, data is initialized in this hook function.

The render function is executed after this stage and before BeforeMounte. Vue renders the code into an in-memory DOM, which is a virtual DOM. It has not been mounted on the page yet.
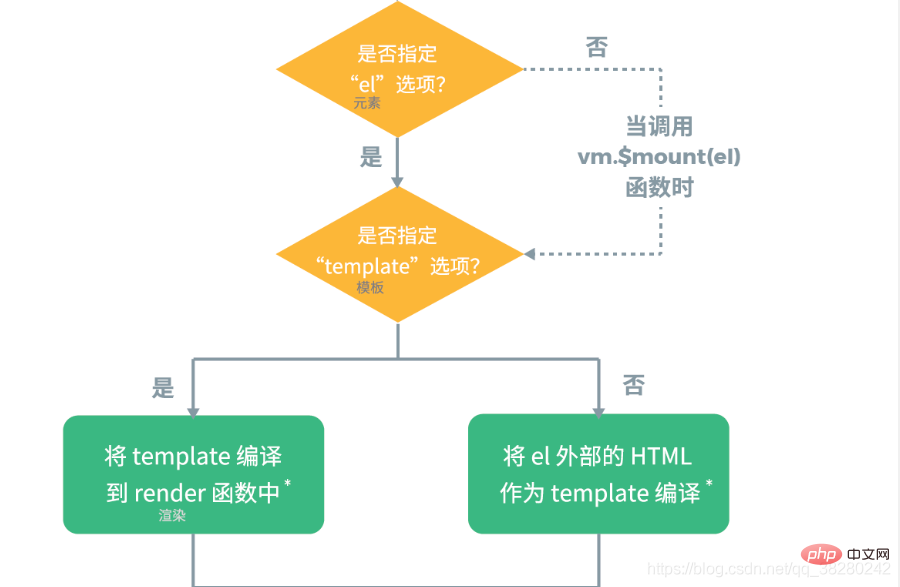
After this and before beforeMount, the Vue constructor will check whether there is an el attribute in the configuration item. Replace the node in the html document if there is one. Then determine whether the template option is specified. If so, the node will be replaced with template. If not, the node will still be replaced with el.
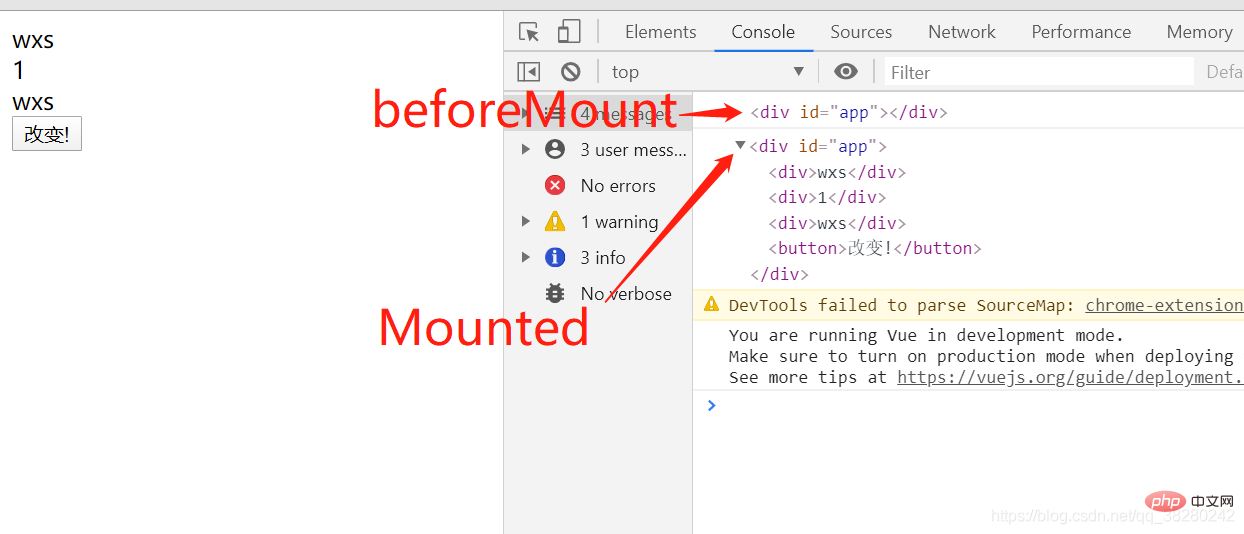
3.BeforeMount()
In the function, the page is the dom before it is replaced by the virtual dom
Let’s make a chestnut
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>改变!</button></p>`,
})Look at the print results again

4.Mounted()
The page displays the elements that have been replaced.
The above are the hook functions during the creation of the Vue component
The following are the hook functions during the running of the component.
5.beforeUpdate()
The way to trigger this hook function is that the value in data changes. In this hook function, you can also get the value before the update.
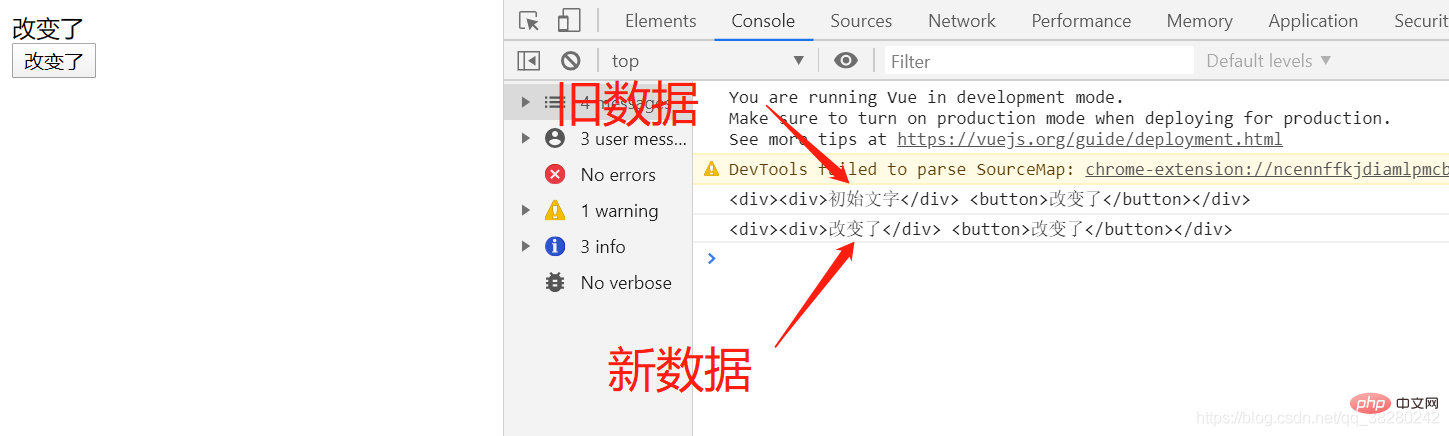
In this hook function, the interface has not been updated, but the data value has been updated. (Summary: old page, new data)
After beforeupdate and before update, Vue secretly performs the re-rendering and mounting of Virtual Dom in memory.
6.update()
In this hook, you can get the value of the new interface and the new data value. (Summary: new interface, new data)
Test code and screenshots
let comp = {
template: "<p><p>{{msg}}</p> <button ref='btn' @click='change'>改变了</button></p>",
data() {
return {
msg: '初始文字'
}
},
methods: {
change: function () {
this.msg = '改变了'
}
},
beforeUpdate() {
console.log(document.getElementById('app').innerHTML)
},
updated(){
console.log(document.getElementById('app').innerHTML)
}
}
let vm = new Vue({
el: '#app',
data() {
return {}
},
components: {
comp
},
})The next step is the destruction phase
7.beforedestroy( )
Enters the instance destruction phase. All data and methods in the instance are still available.
8.destroyed()
The function instance has been destroyed and all data and methods are unavailable.

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Detailed explanation of Vue's life cycle functions in ten minutes. For more information, please follow other related articles on the PHP Chinese website!