
This article will introduce you to how to use the Menu menu in Ant Design Vue, introduce its common properties, common events, and how to recursively nest multi-level menus. I hope it will be helpful to everyone!

Version
ant-design-vue:"^1.7.4",
| Attributes | Description | Default value |
|---|---|---|
| mode | Menu type, now supports vertical, horizontal, and inline modes | vertical |
| inlineCollapsed |
inline Whether the menu is in the collapsed state |
|
| theme | theme Color(light/dark) |
light |
| openKeys(.sync) | Currently expanded SubMenu menu itemkey array |
|
| defaultOpenKeys | Initially expandedSubMenu Menu itemkey Array |
|
| Currently selected menu item | key Array
|
|
| Initially selected menu Item | key Array |
defaultSelectedKeys It is the
key that is selected by default (key bound to a-menu-item), and will be highlighted when selected; selectedKeys also has the same effect, do not use them at the same time. The difference is that if you only want to specify an initialized menu option, use defaultSelectedKeys. If you need to modify the data yourself to select the selected item of the menu, use selectedKeys. (The same applies to openKeys
defaultOpenKeys) Common events
Menu event, SubMenu Expand/close callbackRecursively nested multi-level menu
v-if instructions can be completed; if the menu level ≥ 3, you need to use functional component . The specific reason has been explained on the official website: Before v2.0, because the properties of
will be dynamically changed inside the component, if it is split into a single file, it cannot To mount attributes toa-sub-menu
Code, you need to declare the attributes yourself and mount them. For convenience and to avoid property declarations, we recommend using functional components.
App.vue (The test is just written in
App.vue)
<template>
<div id="app">
<div style="width: 256px">
<a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed">
<a-icon :type="collapsed ? 'menu-unfold' : 'menu-fold'" />
</a-button>
<a-menu
:defaultSelectedKeys="[$route.path]"
:openKeys="openKeys"
mode="inline"
theme="dark"
:inline-collapsed="collapsed"
@openChange="onOpenChange"
@click="menuClick"
>
<template v-for="item in list">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-menu>
</div>
<router-view/>
</div>
</template>
<script>
import { Menu } from 'ant-design-vue';
const SubMenu = {
template: `
<a-sub-menu :key="menuInfo.key" v-bind="$props" v-on="$listeners">
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: 'SubMenu',
// must add isSubMenu: true 此项必须被定义
isSubMenu: true,
props: {
// 解构a-sub-menu的属性,也就是文章开头提到的为什么使用函数式组件
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};
export default {
name: "App",
components: {
'sub-menu': SubMenu,
},
data() {
return {
collapsed: false,
openKeys: [],
rootSubmenuKeys: ['/user'],
list: [
{
key: '1',
title: '信息管理',
path: '/info',
},
{
key: '2',
title: '用户管理',
path: '/user',
children: [
{
key: '2.1',
title: '后台用户',
path: '/adminUser',
children: [
{
key: '2.1.1',
title: '新增用户',
path: '/addAdminUser',
children: [
{
key: '2.1.1。1',
title: '用户xx',
path: '/addAdminUserXX',
}
]
}
]
},
{
key: '2.2',
title: '前台用户',
path: '/frontUser',
}
]
}
],
};
},
created(){
const openKeys = window.sessionStorage.getItem('openKeys')
if(openKeys){
this.openKeys = JSON.parse(openKeys)
}
},
methods: {
toggleCollapsed() {
this.collapsed = !this.collapsed;
},
onOpenChange(openKeys) {
// 将当前打开的父级菜单存入缓存中
window.sessionStorage.setItem('openKeys', JSON.stringify(openKeys))
// 控制只打开一个
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
},
menuClick({key}) {
// 获取到当前的key,并且跳转
this.$router.push({
path: key
})
},
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding: 50px;
}
</style>The router configuration is omitted here, I believe everyone here will do the same! (If you don’t know, please leave a message below, I hope you can teach me!) If
reports a compilation error, you need to modify theYou are using the runtime-only build of Vue
NavigationDuplicated: Avoided redundant navigation to current location, You can add a lineruntimeCompiler: trueto the vue configuration file and run it again.If you click the same menu and an error is reported
Router settings (router/index. js):
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
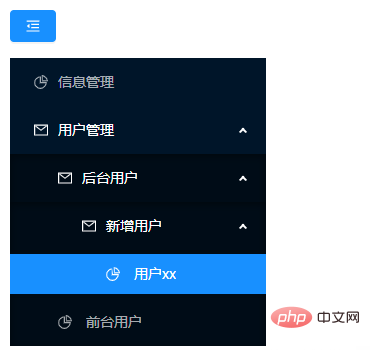
}Effect
Automatically renders multi-level nested menus; refreshing will save the selected menu; click the menu to close other All menus expanded. 
vue.js Tutorial
"]The above is the detailed content of Let you briefly understand the usage of the Menu menu in AntDesign Vue. For more information, please follow other related articles on the PHP Chinese website!
 mysql paging
mysql paging
 What is the shortcut key for switching users?
What is the shortcut key for switching users?
 How to solve the problem that Win10 folder cannot be deleted
How to solve the problem that Win10 folder cannot be deleted
 How to open ramdisk
How to open ramdisk
 What to do if your IP address is attacked
What to do if your IP address is attacked
 How to cut long pictures on Huawei mobile phones
How to cut long pictures on Huawei mobile phones
 mybatis first level cache and second level cache
mybatis first level cache and second level cache
 Usage of get function in c language
Usage of get function in c language