
How to set text italics in HTML5: 1. Use the "" tag, the syntax is "italic text content"; 2. Use "" Tag, syntax "italic text content"; 3. Use the style attribute to add the "font-style:italic;" style to the text element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Set text italics in html5
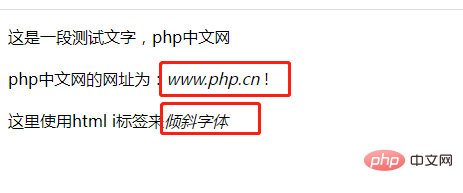
Method 1: Usetag
defines a portion of text that is different from the rest of the text and renders this portion of text in italics.

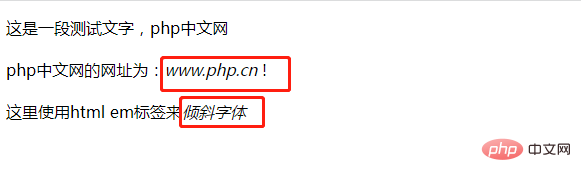
Method 2: Usetag

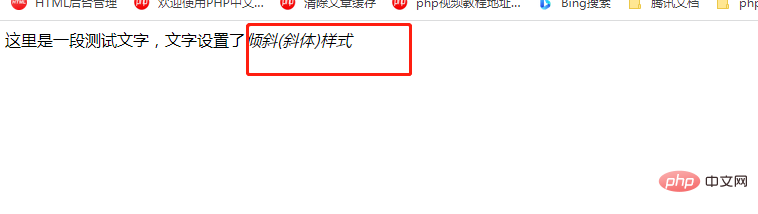
Method 3: Use the style attribute to addfont-style: italic;style
##

html video tutorial》
The above is the detailed content of How to set text italics in html5. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 unetbootin usage
unetbootin usage How to set automatic line wrapping in word
How to set automatic line wrapping in word How to check memory
How to check memory How to implement docker container technology in java
How to implement docker container technology in java Introduction to the usage of axis function in Matlab
Introduction to the usage of axis function in Matlab Delete redundant tables in the table
Delete redundant tables in the table