
How to set the horizontal span of cells in html5
In HTML5, you can use the colspan attribute of the cell element (td or th) to set the horizontal span of the cell. This attribute can define the number of columns that the cell should span. The syntax "
" or "".
The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
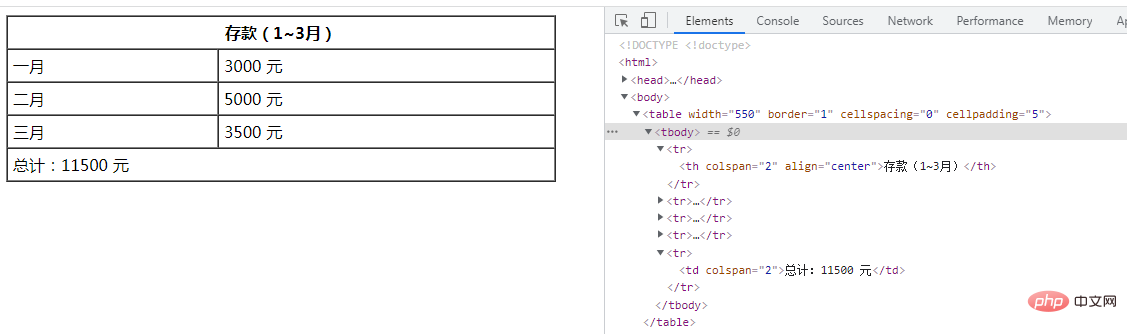
In HTML5, if you want to set the horizontal span of a cell, you can use the colspan attribute.(colspan attribute acts on td or th elements)
The colspan attribute is used to define the number of columns that the cell should span.
Syntax:
Value Description number specifies the number of columns the cell should span.
Comment:
colspan="0"Tells the browser to make the cell span to the last column of the column group (colgroup).Example:
Related recommendations: "html video tutorial"
The above is the detailed content of How to set the horizontal span of cells in html5. For more information, please follow other related articles on the PHP Chinese website!
Previous article:How to make pictures move up and down in html Next article:How to set text italics in html5Statement of this WebsiteThe content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cnLatest Articles by Author
- About us Disclaimer Sitemap
- php.cn:Public welfare online PHP training,Help PHP learners grow quickly!




































![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



