
Method: 1. Use the color attribute to set the font color to be consistent with the background color; 2. Use the text-shadow attribute to add shadow to the text to achieve a concave font effect, the syntax is "text-shadow: -1px - 1px 1px #000, 1px 1px 1px #fff;”.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
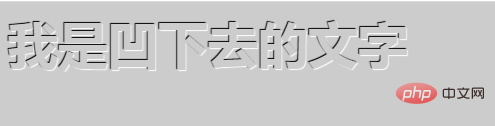
Use css3 to realize concave font
1. Use the color attribute to set the text color to be consistent with the background color
2. Use the text-shadow attribute to add shadow to the text to achieve a concave font effect
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
background-color: #ccc;
}
div {
color: #ccc;
font: 700 50px "微软雅黑";
}
div {
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>我是凹下去的文字</div>
</body>
</html>
(Learning video sharing: css video tutorial)
The above is the detailed content of How to use css3 to achieve concave fonts. For more information, please follow other related articles on the PHP Chinese website!