
Method: 1. Set the content between "", the syntax is ""; 2. Set the input element The value of the value attribute, the syntax is "".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
html has two kinds of buttons:
button button
input button
The two buttons have different ways of setting button text. They are introduced separately below:
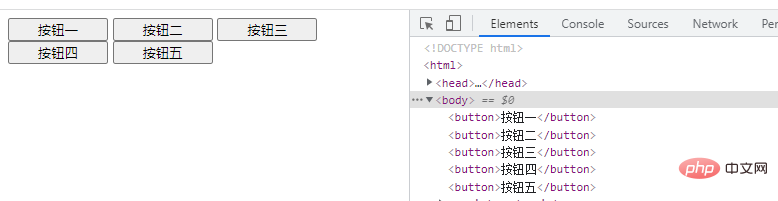
1. Button button
The button text of the button button is The content between "".
Grammar:
<button>按钮文字</button>
Example:
<button>按钮一</button> <button>按钮二</button> <button>按钮三</button> <button>按钮四</button> <button>按钮五</button>

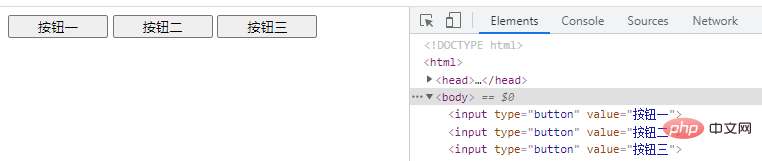
2. Input button
The button text of the input button is controlled by the value attribute, which is the attribute value of the value attribute
<input type="button" value="按钮一" /> <input type="button" value="按钮二" /> <input type="button" value="按钮三" />

Recommended tutorial: "html video tutorial 》
The above is the detailed content of How to set button text in html. For more information, please follow other related articles on the PHP Chinese website!