
In CSS, you can use the "text-indent" attribute to set the indentation of the first line of text. The function of this attribute is to specify the indentation style of the first line of text in the text block. You only need to add " text-indent: indent value;" style is enough.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the first line indent in css
In css, you can use the text-indent attribute to set the first line indent, text- The function of the indent attribute is to specify the indentation of the first line of text in the text block.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
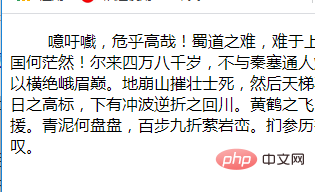
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the first line indent in css. For more information, please follow other related articles on the PHP Chinese website!