
In CSS, you can use the "*" selector and the "font-size" attribute to uniformly set the full-page text font. The "*" selector can select all tags and elements in the page, and the "font- size" attribute is used to set the font style of text, and the syntax is "*{font-size: font size value;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to uniformly set the full-page text font in css
In css, you can use the wildcard selector "*" and the font-size attribute to Set the full-page text font uniformly. The wildcard character is represented by an asterisk *, which means "all".
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>这是一句话</h1>
<h2>这也是一句话</h2>
</body>
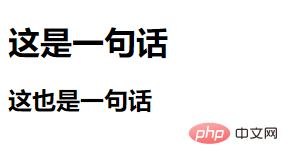
</html>Output result:

Use "*" and font-size attributes to set the full-page font style, example As follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
font-size:20px;
}
</style>
</head>
<body>
<h1>这是一句话</h1>
<h2>这也是一句话</h2>
</body>
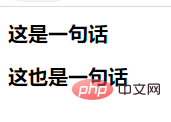
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to uniformly set the full-page text font in css. For more information, please follow other related articles on the PHP Chinese website!