
Writing: "border-radius: upper left rounded corner value, upper right rounded corner value, lower right rounded corner value, lower left rounded corner value;"; "border-radius" attribute is used to set the style of the element's rounded corners, the attribute The value can be used to set the rounded value of the four corners of the element respectively. You only need to set the rounded property value of the rounded corners that do not want to be displayed to "0".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to write only one side of a rounded corner in css
In css, you can use the border-radius attribute to display only one side of the circle Corner, this property is used to set the rounded corner style of the element.
The syntax is:
border-radius:左上圆角值 右上圆角值 右下圆角值 左下圆角值;
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border:2px solid #a1a1a1;
height:350px;
background:#dddddd;
width:350px;
border-radius:25px 25px 0 0;
}
</style>
</head>
<body>
<div></div>
</body>
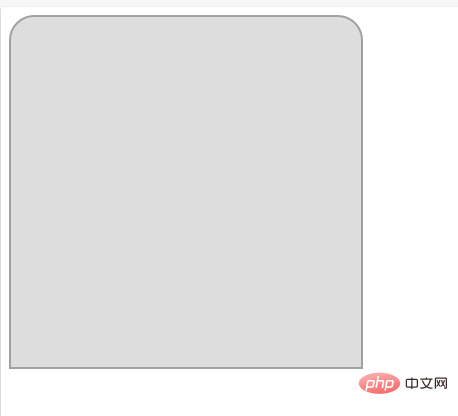
</html>Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to write only one side of rounded corners in css. For more information, please follow other related articles on the PHP Chinese website!