
Method: 1. Use the "border-top:none" statement to remove the top border; 2. Use the "border-bottom:none" statement to remove the bottom border; 3. Use the "border-left:none" statement to remove it. Left border; 4. Use "border-right:none" to remove the right border.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to remove a certain side of the element border in css
In css, you can use the "border direction" attribute to remove a border of the element. The following example explains how to remove one of the borders of an image using CSS.
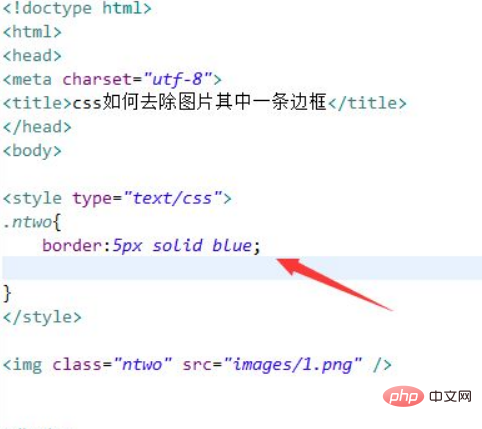
1. Create a new html file and name it test.html, which is used to explain how to remove one of the borders of the image using css. Create an image using the img tag for testing. Set the class attribute of the img tag to ntwo. Define the style of the picture through class, and use the border attribute to set the four borders of the picture to solid blue lines.

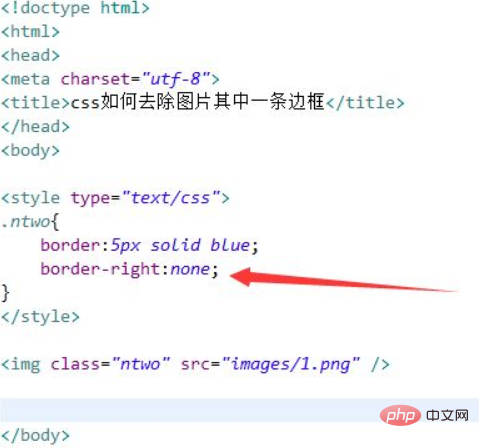
2. In the css tag, set the border-right attribute to none to remove the right border of the image. Note: If you want to remove the left border, use border-left, the top border, use border-top, and the bottom border, use border-bottom.

Open the test.html file in the browser to check the effect.

Summary:
1. Create an image using the img tag and set the class attribute of the img tag to ntwo.
2. In the css tag, define the style of the image through class, and use the border attribute to set the four borders of the image to solid blue lines.
3. In the css tag, set the border-right attribute to none to remove the right border of the image. Note: If you want to remove the left border, use border-left, the top border, use border-top, and the bottom border, use border-bottom.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to remove a certain side of the element border in css. For more information, please follow other related articles on the PHP Chinese website!