
Method: 1. Add the "border-top: thickness value solid color;" style to the element and draw a horizontal line by setting the border attribute; 2. Add "height: thickness value; width: length;" to the empty element; "background-color: color;" style, draws horizontal lines by setting the background color of empty elements.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to draw horizontal lines in css
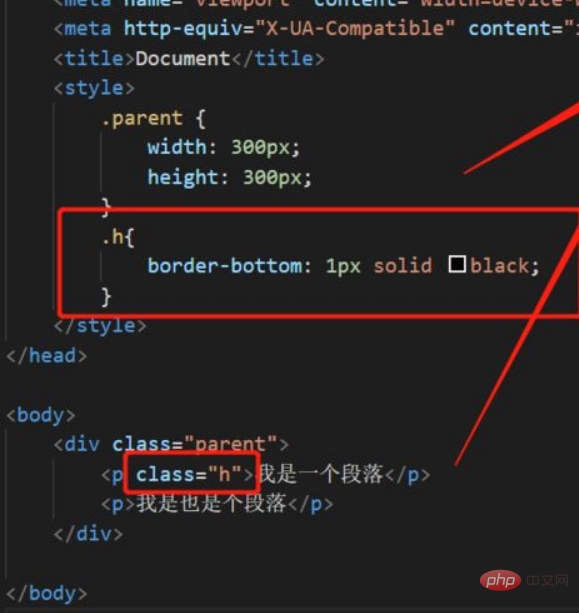
1. Use border borders to make horizontal lines
.h{
border-bottom: 1px solid black;
}Add to elements border property, just set the border, you can create a horizontal line

Output result:

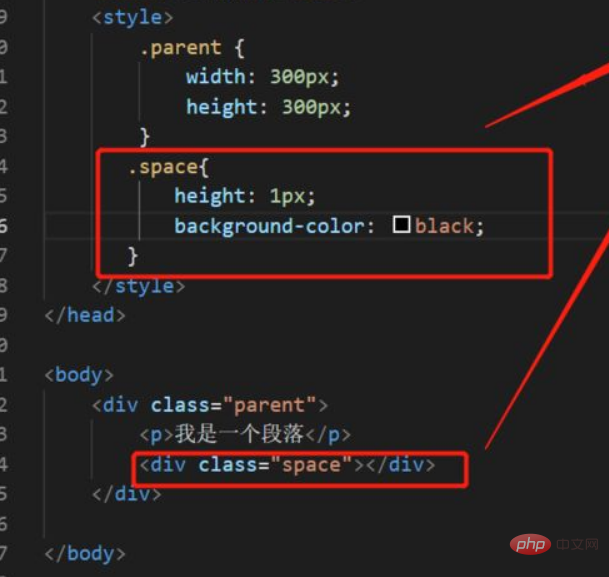
2. Use empty element settings
Set
height=1px to an empty element, and set the background background color. You can also set a horizontal line.
.space{
height: 1px;
background-color: black;
}
Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to draw horizontal lines in css. For more information, please follow other related articles on the PHP Chinese website!