
In CSS, you can use the "font-size" attribute to remove the spacing between buttons. The spacing between buttons is because the element nodes have text nodes, which will occupy the width when indenting the code. You only need to give Add the "font-size:0;" style to the parent element of the button element to remove the spacing.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to remove the spacing between buttons in css
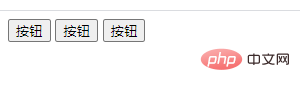
Normally, when we set the buttons, there will be a spacing between the buttons. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>Output result:

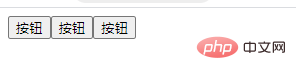
At this time we need to set the parent element of the button element and add "font-size:" to its parent element: 0;" style is enough.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
font-size:0;
}
</style>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>Output result:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
font-size:0;
width:200px;
height:100px;
border:1px solid red;
}
</style>
</head>
<body>
<div>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</div>
</body>
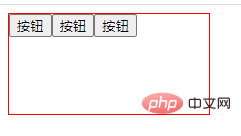
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to remove the space between buttons in css. For more information, please follow other related articles on the PHP Chinese website!