
In CSS, you can use the background attribute and the "linear-gradient()" function to achieve the effect of the element color changing from left to right. You only need to add "background:linear-gradient(to right,white) to the element. ,blue)" style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to achieve the effect of the element color changing from left to right in css3
You can use the background attribute and linear-gradient() function in css To realize the color changing from left to right, the
background attribute is used to set the background style of the element. The linear-gradient() function is used to set the linear gradient of the element and is used to create a representation of two Or a picture of linear gradients of multiple colors.
To create a linear gradient, you need to specify two colors. You can also achieve gradient effects in different directions (specified as an angle). If the direction is not specified, the gradient will default from top to bottom.
Let’s take a look at it through an example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background: linear-gradient(to right, white , blue);
}
</style>
</head>
<body>
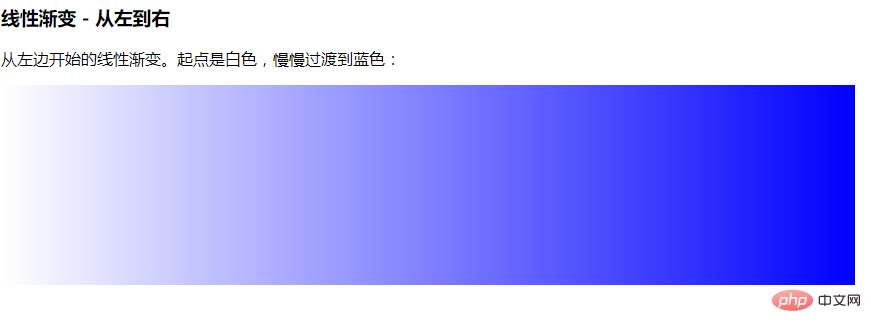
<h3>线性渐变 - 从左到右</h3>
<p>从左边开始的线性渐变。起点是白色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to achieve the effect of element color changing from left to right in css3. For more information, please follow other related articles on the PHP Chinese website!