
In CSS, you can use the "border-image" attribute and the "linear-gradient()" function to write a gradient border. The writing method is "element object {border-image:linear-gradient(gradient direction , color 1, color 2, color 3);}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to write a gradient border in css
In css, you can use the border-image attribute and linear-gradient() function to write a gradient border.
The border-image attribute is used to set the border style of an element, and the linear-gradient() function is used to create an image that represents a linear gradient of two or more colors.
To create a linear gradient, you need to specify two colors. You can also achieve gradient effects in different directions (specified as an angle). If the direction is not specified, the gradient will default from top to bottom.
Let’s take an example to see how to write a gradient border through the border-image attribute and linear-gradient() function. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
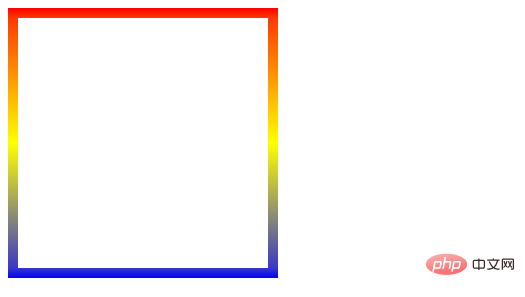
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to write gradient border in css. For more information, please follow other related articles on the PHP Chinese website!