
In CSS, you can use the word-break attribute to realize digital line wrapping. You only need to add the "word-break:break-all;" style to the element; when the value of the word-break attribute is set to " break-all" allows numbers to wrap automatically when exceeded.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to use css3 to implement digital line wrapping
In css, you can use the word-break attribute to set digital line wrapping. The word-break attribute stipulates How to handle automatic line wrapping. By using the word-break attribute, you can let the browser break a line at any position.
The syntax format of this attribute is:
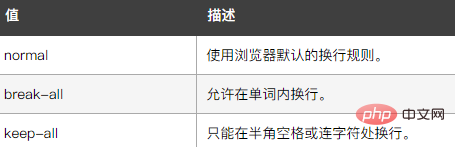
word-break: normal|break-all|keep-all;

Let’s take a look at an example of digital line wrapping through an example. The example is as follows:
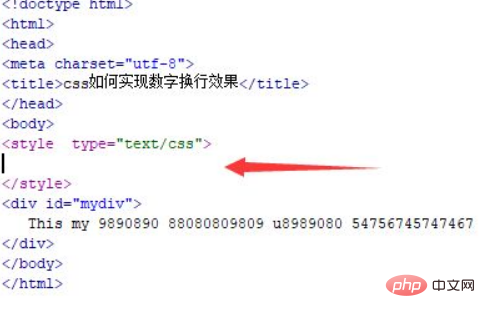
1. Create a new html file, named test.html, to explain how to achieve the digital line wrapping effect in css. Create a module using a div tag and write the test number inside the div. Add an id attribute mydiv to the div tag, which is used to set the css style using the id below.
Write the tag, and the css style of the page will be written in the tag.

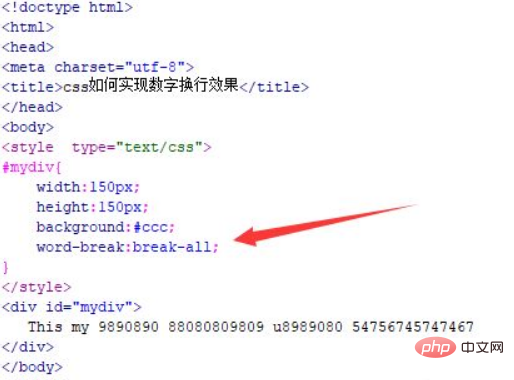
2. In the css tag, set the style of the div through id (mydiv), set its width and height to 150px, the background color to gray, and set work-break The attribute is set to break-all to achieve the line-breaking effect of numbers.

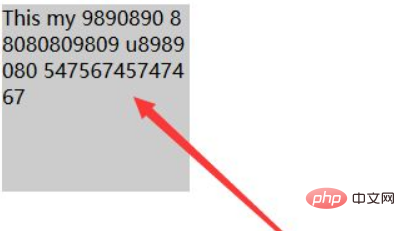
Open the test.html file in the browser to check the effect.

Summary:
1. Create a test.html file.
2. Create a div module in the file and write numbers.
3. In the css tag, set the div to a fixed width, and set the work-break attribute to break-all at the same time to achieve the line wrapping effect of numbers.
Note:
The above method is also applicable to English line breaks.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to use css3 to implement digital line wrapping. For more information, please follow other related articles on the PHP Chinese website!