
In CSS, you can use the pointer-events attribute to achieve the click ban effect. This attribute is used to define whether the element responds to pointer events. You only need to add the "pointer-events:none" style to the element. Can.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to prohibit clicks on elements in css
In css, you can set the pointer-events attribute of the element to none to prevent the element from being clickable. Click. This method makes the element unclickable by setting the mouse event of the element to invalid.
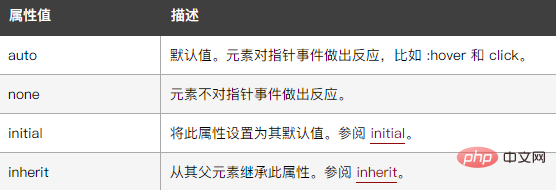
The pointer-events attribute defines whether the element reacts to pointer events.
The syntax of this attribute is:
pointer-events: auto|none;

Let’s take a look at how to prohibit clicking on an element based on an example. The example is as follows:
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
pointer-events: none;
}
div.ex2 {
pointer-events: auto;
}
</style>
</head>
<body>
<h2>pointer-events: none:</h2>
<div class="ex1">访问 <a href="https://www.w3school.com.cn/html/">HTML 教程</a></div>
<h2>pointer-events: auto(默认)</h2>
<div class="ex2">访问 <a href="https://www.w3school.com.cn/css/">CSS 教程</a></div>
</body>
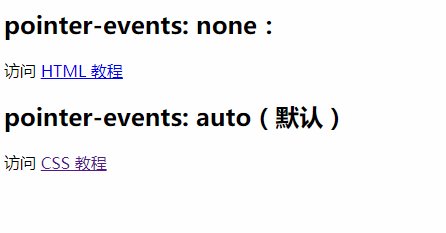
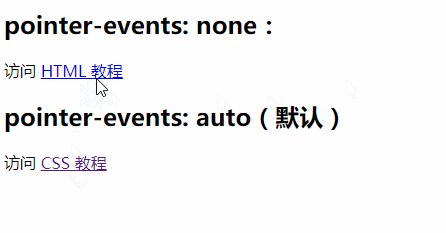
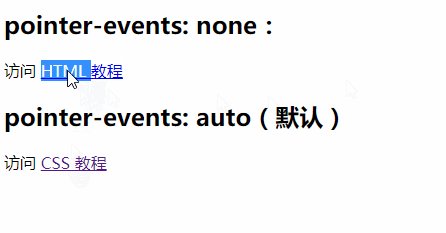
</html>Output result:

When adding the "pointer-events: none;" style, the originally clickable link elements are no longer clickable.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to disable clicking on elements in css. For more information, please follow other related articles on the PHP Chinese website!