Methods to hide the td tag: 1. Set the hidden attribute to the td tag with the syntax "
"; 2. Use the style attribute to add the "display:none" style to the td tag. , the syntax is " |
". 
The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
There is such a form: <table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table> Copy after login 
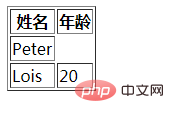
How to hide the td tag in HTML? Let me introduce the method below: Method 1: Set the hidden attribute to the td tag <table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td hidden="hidden">20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table> Copy after login 
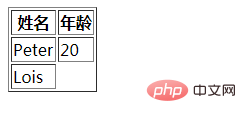
##Method 2: Use the style attribute to add the "display:none;" style to the td tag <table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td style="display: none;">20</td>
</tr>
</table> Copy after login 
Recommended tutorial: "html video tutorial"
|
The above is the detailed content of How to hide td tag in html. For more information, please follow other related articles on the PHP Chinese website!
