
In CSS, you can use the ":hover" pseudo-class selector and the background attribute to achieve the effect of changing the image by hovering the mouse. The syntax is "picture element:hover{background:url(the path to display the image after the mouse is hovered). );}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css mouse hover changes the image
Using the :hover pseudo-class in CSS can achieve this effect, the :hover selector is used to select the mouse pointer The element that floats above.
Tip: The :hover selector can be used on all elements, not just links.
Tip: The :link selector sets the style of links pointing to pages that have not been visited, the :visited selector is used to set links to pages that have been visited, and the :active selector is used for active links.
Note: In the CSS definition, :hover must be placed after :link and :visited (if present) for the style to take effect.
Let’s take a look at it through an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div{
width:350px;
height:250px;
background:url(1118.01.png);
}
div:hover{
background:url(1118.02.png);
}/*鼠标经过*/
</style>
<body>
<div> </div>
</body>
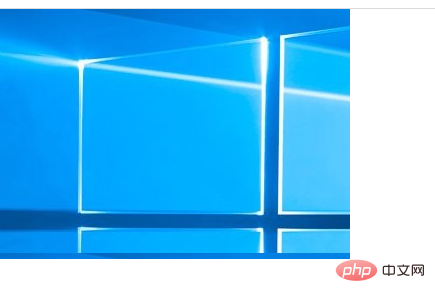
</html>When the mouse is not placed on the picture, the output result is as follows:

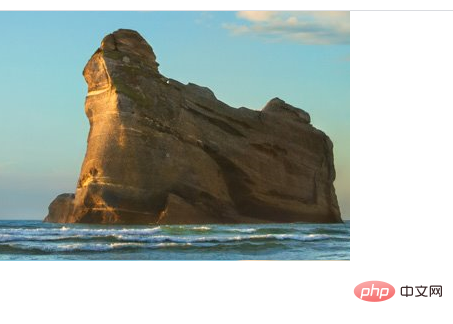
When When the mouse is placed on the picture, the output result is as follows:

This completes the mouse hovering change of the picture.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to implement mouse hover to change pictures in css. For more information, please follow other related articles on the PHP Chinese website!