
In CSS, you can use the linear-gradient() function to draw triangles. The syntax is "background:linear-gradient(45deg, color value, color value 50%, transparent 50%, transparent 100%)" .

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to write triangles in css3
In css, you can use the linear-gradient function linear gradient to draw triangles. The function syntax is:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
What needs to be noted is:
The direction parameter indicates the angle value to specify the direction (or angle) of the gradient
color -stop1, color-stop2,... are used to specify the starting and ending colors of the gradient.
The linear-gradient() function is used to create an image that represents a linear gradient of two or more colors.
To create a linear gradient, you need to specify two colors. You can also achieve gradient effects in different directions (specified as an angle). If the direction is not specified, the gradient will default from top to bottom.
Next let’s take a look at the application of this attribute through an example. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
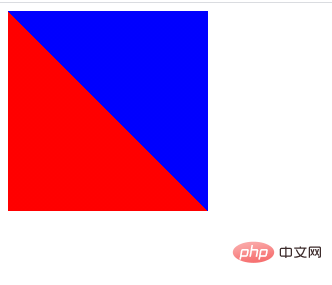
background: linear-gradient(45deg, red, red 50%, blue 50%, blue 100%);
}
</style>
<body>
<div> </div>
</body>
</html>Output result:

Then we set half of the colors to transparent to obtain the triangle. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
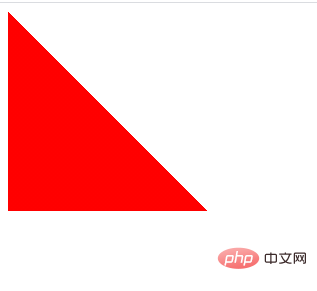
background: linear-gradient(45deg, red, red 50%, transparent 50%, transparent 100%);
}
</style>
<body>
<div> </div>
</body>
</html>Output result:

More programming related knowledge , please visit: programming video! !
The above is the detailed content of How to write triangles in css3. For more information, please follow other related articles on the PHP Chinese website!