
In jquery, you can use the index() method to determine which element the current element is. This method can return the index position of the specified element relative to other specified elements; the syntax "$(selector).index( )".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can use the index() method to determine which element the current element is.
index() method returns the index position of the specified element relative to other specified elements. Note that the index sequence number starts from 0.
Syntax:
$(selector).index()
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>第一个li</li>
<li>第二个li</li>
<li>第三个li</li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$("li").click(function(){
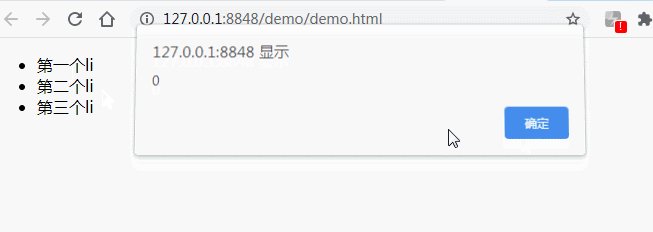
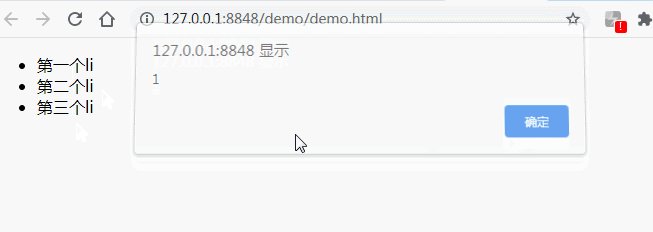
alert($(this).index());
});
});
</script>
</body>
</html>The above jQuery code, because the index sequence number starts from 0, if the first one is clicked If it is the second li tag, it will prompt "0". If it is the second li tag, it will prompt "1".

Related tutorial recommendations: jQuery video tutorial
The above is the detailed content of How to determine which element the current element is in jquery. For more information, please follow other related articles on the PHP Chinese website!