这是一个在文章元素的段落。

In jquery, you can use the unwrap() method to delete the parent element of the specified element. This method can remove the parent element of the selected element, but will keep itself in its original position; the syntax "$( selector).unwrap()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
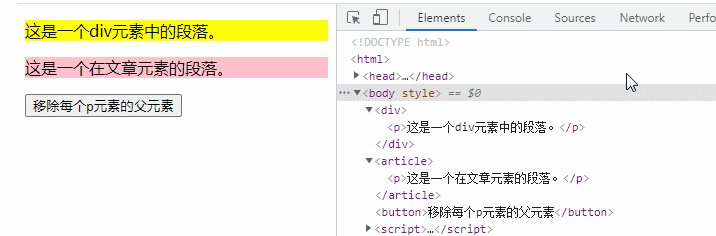
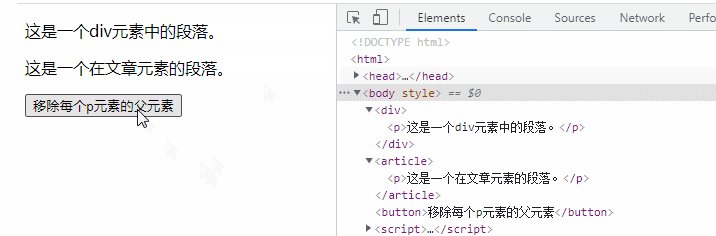
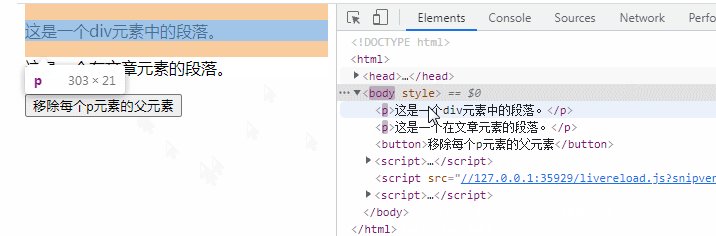
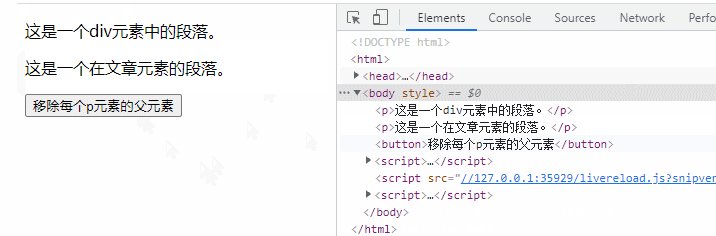
In jquery, you can use the unwrap() method to delete the parent element based on the specified element.
The unwrap() method removes the parent element of the selected element, but leaves itself (and sibling elements, if present) in its original position.
Syntax:
$(selector).unwrap()
Note: This method does not accept any parameters.
Example:

Recommended related tutorials:jQuery video tutorial
The above is the detailed content of How to delete parent element based on specified element in jquery. For more information, please follow other related articles on the PHP Chinese website!