
Removal method: 1. Use the "eq(-1)" selector and remove() method, syntax "$(Element).eq(-1).remove()"; 2. Use " :last" selector and remove() method, syntax "$(Element:last).remove()".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
jquery removes an element from the end
Method 1: "eq(-1)" selector remove() method
Use the "eq(-1)" selector to select the last element from the end
Use the remove() method to delete the selection Element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
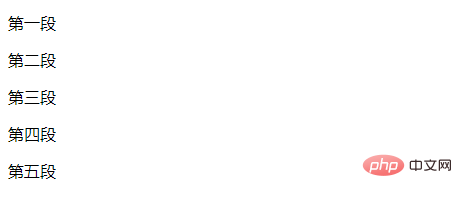
$("p").eq(-1).remove();
});
</script>
</head>
<body>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
<p>第六段</p>
</body>
</html>
Method 2: ":last" selector remove() method
Use the ":last" selector to select the last element from the end
Use the remove() method to delete the selected element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
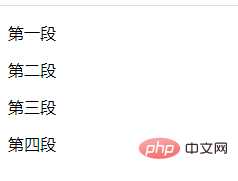
$("p:last").remove();
});
</script>
</head>
<body>
<html>
<body>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
</body>
</html>
</body>
</html>
Recommended related tutorials: jQuery video tutorial
The above is the detailed content of How to remove an element from the end in jquery. For more information, please follow other related articles on the PHP Chinese website!