
How to set ellipse in css: 1. Add "{width: width value; height: height value;}" style to the element and set the element to a rectangle; 2. Add "{border-radius" to the rectangular element :100%;}" and set the rounded corner style to an ellipse.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set ellipse in css
1. We can first create a rectangle for the div element, and then use the border-radius attribute class of css Set the rounded corners of the rectangle to get the ellipse. The code is as follows:
Create a rectangle first
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>Output result:

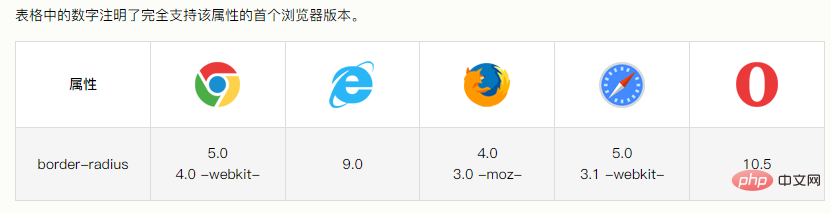
2. Then set the rounded corners through the border-radius attribute. Add: border-radius:100%; to the ellipse attribute to set the ellipse.
In order to be compatible with various browsers, we also need to add
-o-border-radius:100%; -ms-border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%;

The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:100%;
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>Output result:

For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to set ellipse in css. For more information, please follow other related articles on the PHP Chinese website!