
The writing-mode attribute can be used in css to layout text vertically. You only need to add "writing-mode:vertical-lr;", "writing-mode:vertical-rl;" or "writing-" to the text element. mode:tb-rl" style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
#How to format text vertically in css:
Sometimes the text in the web page cannot be displayed horizontally due to special requirements. In this case, what is needed The purpose is to display the text vertically, so how to display the text vertically on the web page? Next, this article will introduce the method of realizing vertical display of text in CSS. I hope it will be helpful to everyone.
Use the writing-mode attribute
The writing-mode attribute defines how text is arranged horizontally or vertically.
Syntax:
writing-mode:vertical-rl | vertical-lr | lr-tb | tb-rl
Parameters:
vertical-rl: Vertical writing from right to left. That is, top-bottom-right-left
##vertical-lr: The content in the vertical direction is from top to bottom, and the horizontal direction is from left to right
lr-tb: From left to right, from top to bottom;
tb-rl: From Up to down, right to left.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
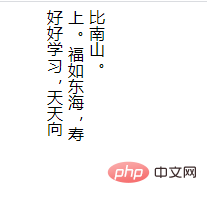
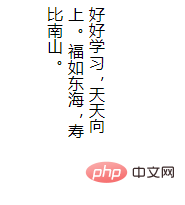
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-rl;
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: tb-rl;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html>
Programming Video! !
The above is the detailed content of How to format text vertically in css. For more information, please follow other related articles on the PHP Chinese website!