
Vue method of deleting array elements: 1. Use the "delete array name [subscript]" statement; 2. Use the "arr.splice (starting position, number)" statement; 3. Use "this.$ delete(array,1)" statement; 4. Use the "this.a.$remove('element value')" statement.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
Vue’s method of deleting array elements
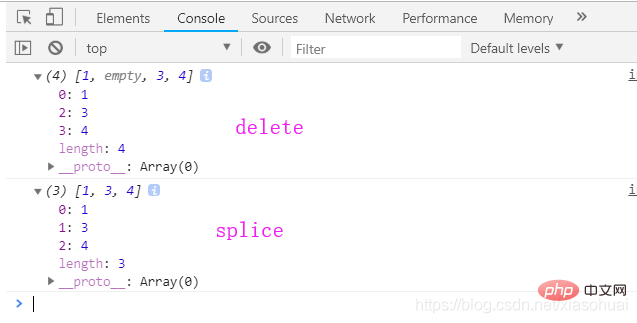
deleteOnly the deleted elements become empty/undefined Others The key value of the element remains unchanged.
spliceDeletes the array directly Changes the key value of the array.
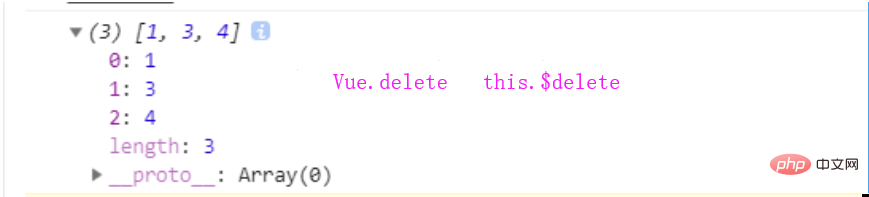
Vue.deleteDeletes the array directly Changes the key value of the array.
<script type="text/javascript">
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
b.splice(1,1)
console.log(b)
var c=[1,2,3,4]
this.$delete(c,1)
console.log(c)
</script>Result:


##$remove
this.a = ['222','333'];
this.a.$remove('222');vue.js tutorial》
The above is the detailed content of How to delete array elements in vue. For more information, please follow other related articles on the PHP Chinese website!