
Vue's method of obtaining dom elements: 1. Add id to the corresponding dom element and use the "document.getElementById("id")" statement to obtain the element; 2. Add "ref=" to the corresponding dom element "name"", use "this.$refs.name" to get the element.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
vue obtains and operates DOM elements
Method 1:
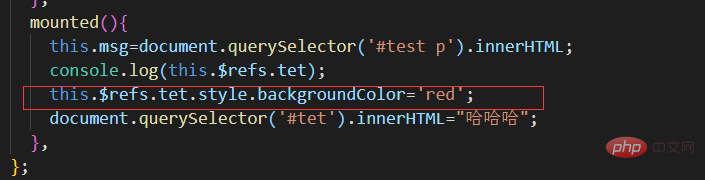
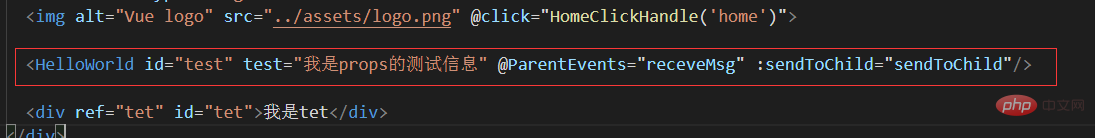
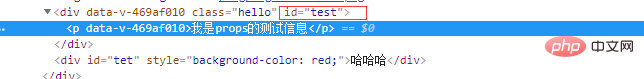
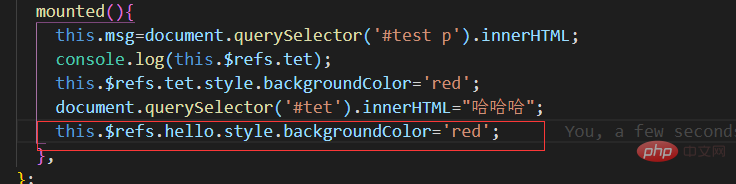
Directly give the corresponding element Addid, thendocument.getElementById("id")get it, and then set the corresponding attributes or styles



Method 2:
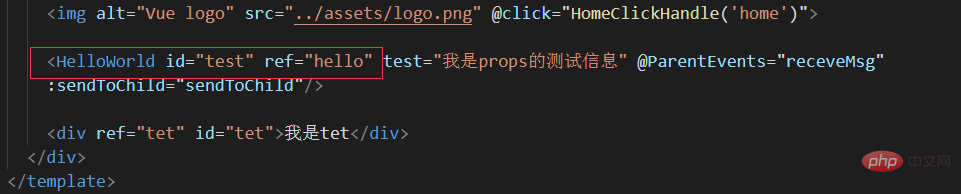
Use ref and addref="name"to the corresponding element , and thenthis.$refs.nameget the element


Note : Before obtaining the corresponding element, it must be mounted in the mount hook, otherwise the obtained value will be empty,
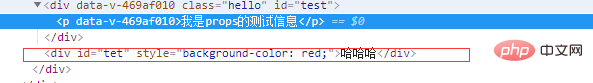
If you add an id to the sub-component and modify the custom attribute, the corresponding sub-component will be loaded directly On the outer layer p, the value of the original custom attribute of the subcomponent will not be changed.


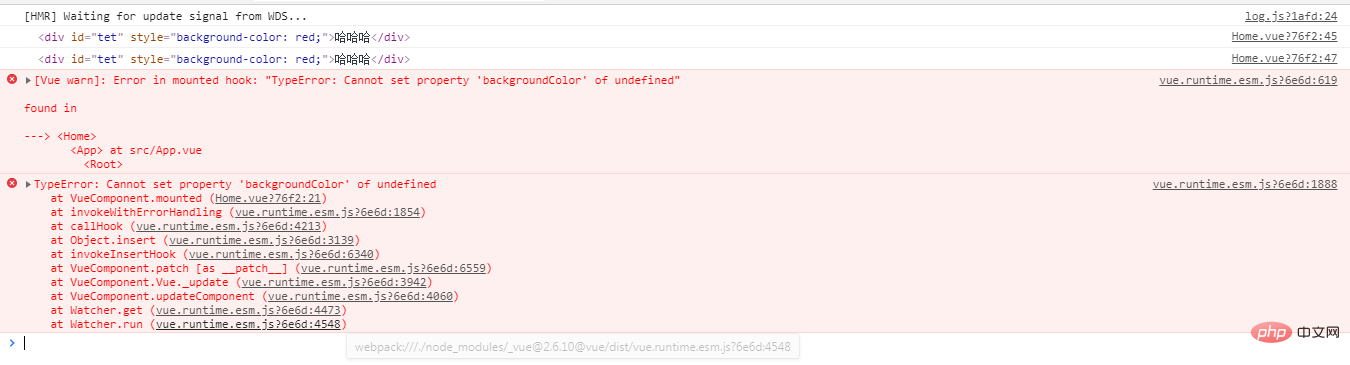
If you add a ref to a subcomponent and then change the value of the corresponding custom attribute after obtaining the DOM element, vue will report an error :



vue.js tutorial"
The above is the detailed content of How to get dom elements in vue. For more information, please follow other related articles on the PHP Chinese website!