
Setting method: 1. Use "overflow:hidden;" to hide the excess part; 2. Use "-webkit-line-clamp:number of lines;" to limit the number of lines of displayed text; 3. Use "text-overflow:ellipsis;" displays ellipses to represent hidden excess.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css sets multiple lines beyond the ellipses
Implementation ideas:
1. Use the "overflow:hidden;" statement without Displaying content that exceeds the object size means hiding the excess part;
2. Use the "-webkit-line-clamp: number of lines;" statement to limit the number of lines of displayed text
3 , use the "text-overflow:ellipsis;" statement to hide out-of-range text with the ellipses "..."
Implementation code:
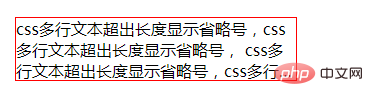
Rendering:

Note:Most mobile browsers are based on WebKit core, so this method is suitable for mobile terminals;
# #-webkit-line-clampUsed to limit the number of lines of text displayed in a block element. This is an unsupported WebKit property that does not appear in the CSS draft specification;
display: -webkit-boxDisplay the object as a flexible box model;
-webkit-box-orientSet or retrieve the arrangement of the child elements of the flex box object;
css video tutorial)
The above is the detailed content of How to set multiple lines to display ellipsis in css. For more information, please follow other related articles on the PHP Chinese website!