
In the previous article "PS Tips: How to Quickly Create Technological Glare Effects (Sharing)", I introduced you how to use PS to quickly create technological glare effects. The following article will introduce to you how to use PS to make emoticons. Let’s see how to do it together.

The effect picture of making emoticon package is as follows

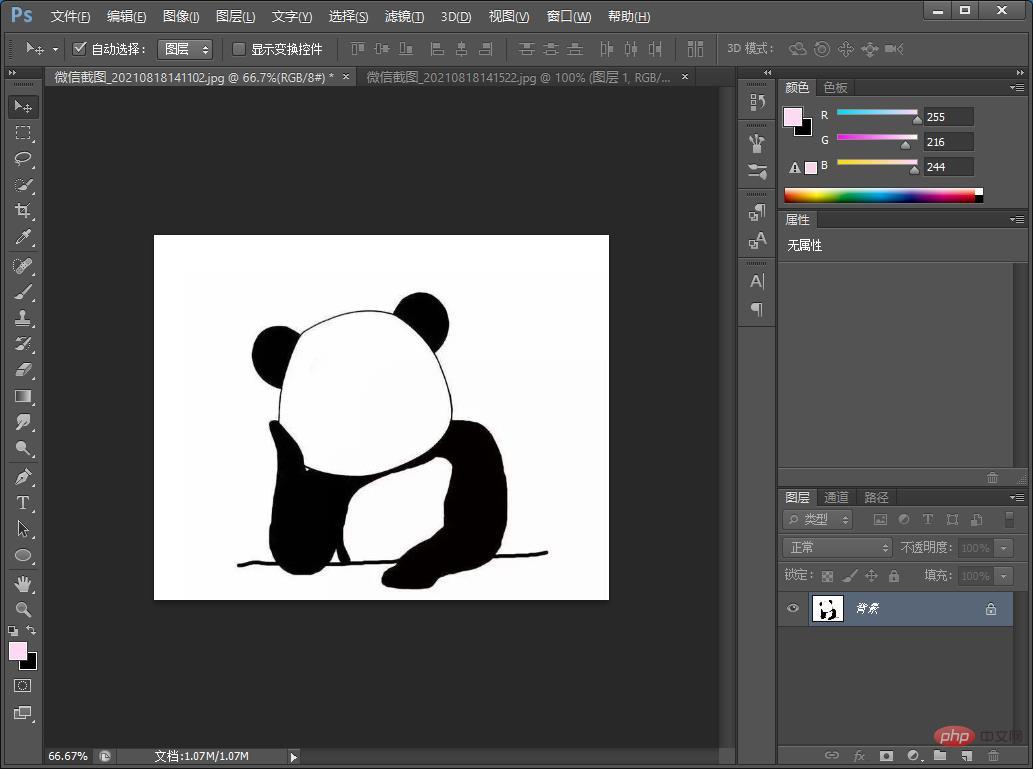
1. Open ps and import the material.

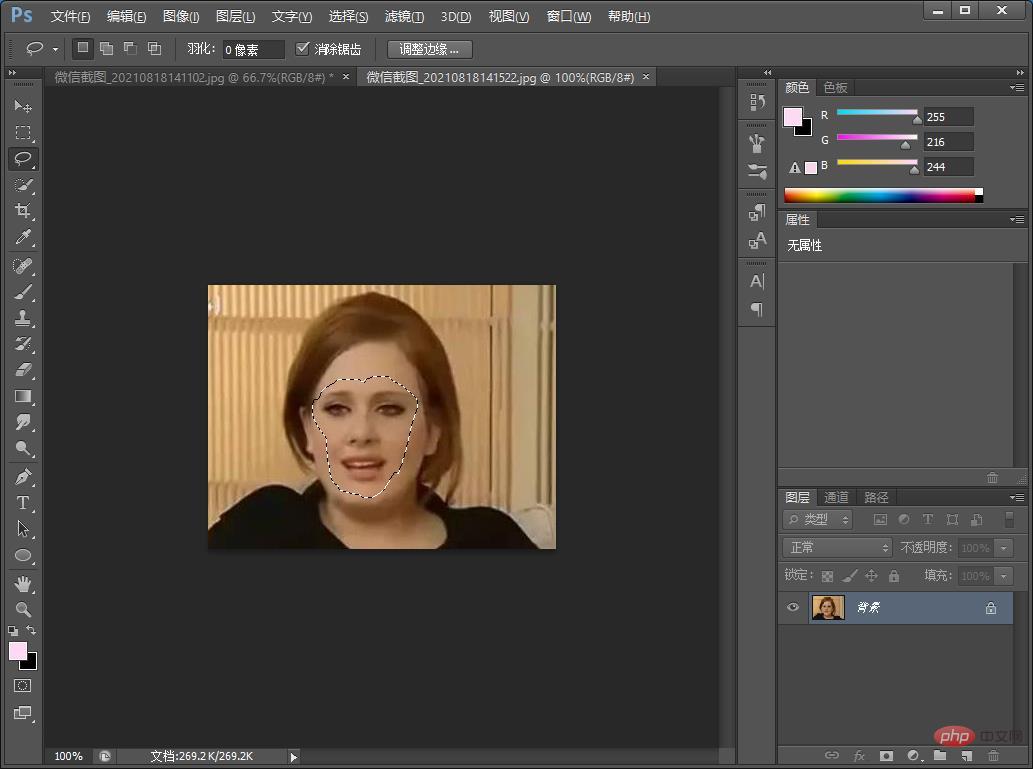
#2. Open the material again and use the lasso tool to draw a marquee on the character’s face.

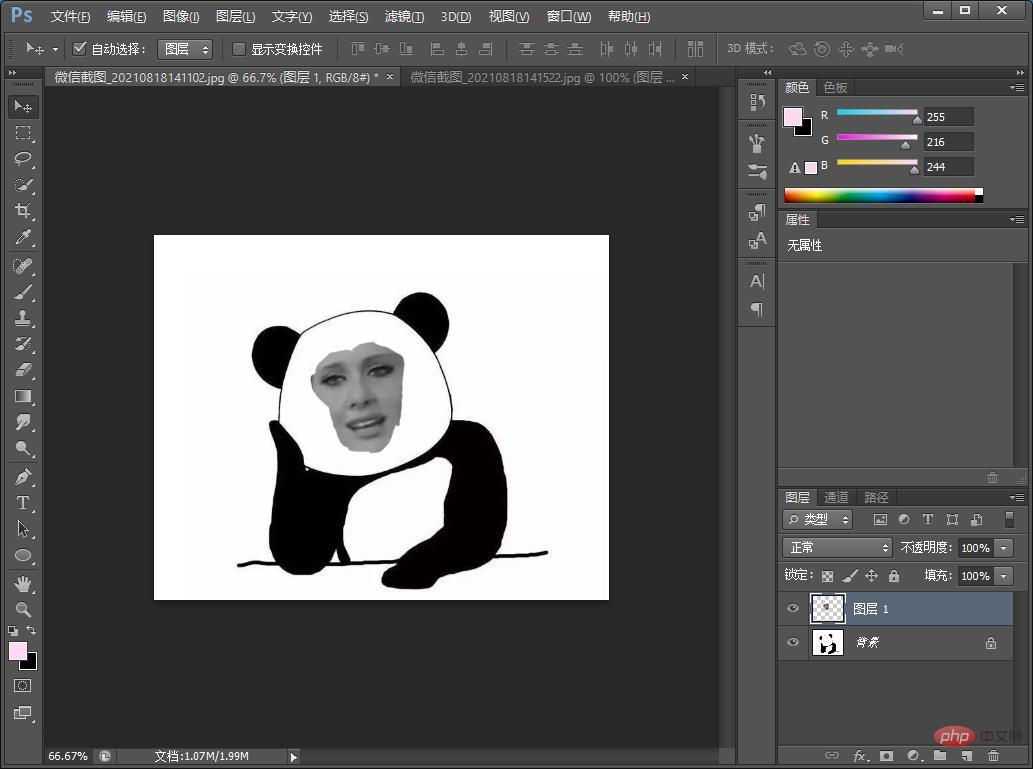
#3. Use the move tool to drag the character’s face into the emoticon package in the document, adjust the size and position and remove the color.

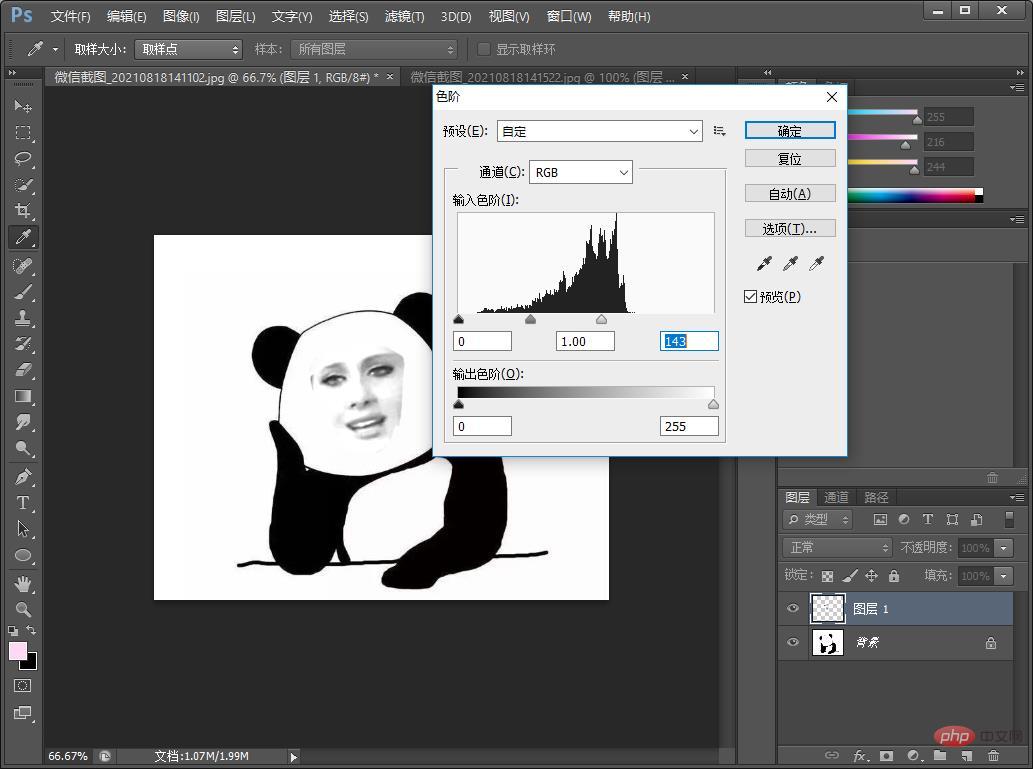
#4. Execute [Image]-[Adjustment]-[Levels] to adjust the value.

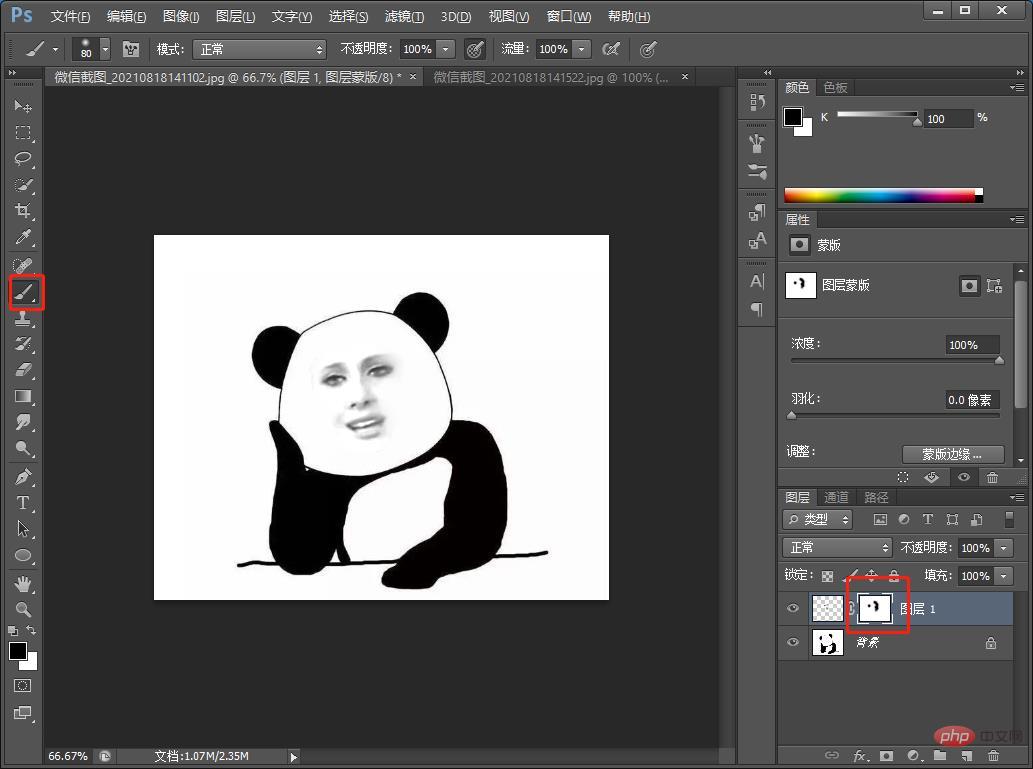
#5. Add a mask to the expression layer and use a brush to erase the harsh edges. You can also directly use an eraser to erase the harsh edges. The effect is complete.

Recommended learning: PS video tutorial
The above is the detailed content of Teach you step by step how to use PS to quickly create emoticon effects (5 steps in total). For more information, please follow other related articles on the PHP Chinese website!