
How to realize the heart shape in css: First, use the "border-radius:100%" style to draw two perfect circles; then position, and partially overlap the two circles; then draw a square, position, and The square partially overlaps the two circles to form a tilted heart shape; finally, use the transform style to adjust the angle of the heart.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Preliminary knowledge:
Understand how to draw a square.
Understand how to draw circles.
Understand what positioning is.
Understand how to rotate.
Without further ado, let me first teach you how to draw a circle using CSS.
.disc1{ width: 100px; height: 100px; border:1px solid red; background-color: red; margin:300px 0px 0px 300px; border-radius:100%; float:left; }

Since our love is composed of two circles and a square, we need another circle.
.disc2{ width: 100px; height: 100px; border:1px solid red; background-color: red; margin:250px 0px 0px 0px; border-radius:100%; float:left; position: relative; right: 50px; }

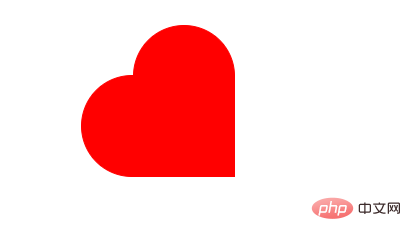
In the third step we need to make a square.
.square{ width: 100px; height: 100px; border:1px solid red; background-color: red; margin: 300px 0px 0px 0px; float: left; position: relative; right: 152px; }

After doing this, the effect has basically come out, but we still need to adjust the angle of the love. At this time, we need to use the transform in our css style. The rotate attribute.
Since we need to rotate all three divs, we put these three divs in one div. The specific code is as follows:
.main{ transform: rotate(45deg); margin: 300px; }
By now, our love has been made. The rendering is as follows:
All codes are as follows (including HTML code and CSS code)
(Learning video sharing:css video tutorial)
The above is the detailed content of How to achieve heart shape in css. For more information, please follow other related articles on the PHP Chinese website!