
In CSS, you can use the border attribute to set a two-pixel black border of the box. You only need to add "border:2px border style value black;" or "border:2px border style value #000000;" to the box element. Just style it.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the border attribute to set a two-pixel black border of the box.
The border attribute sets the border size (border-width), border style (border-style) and border color (border-color) in one statement.
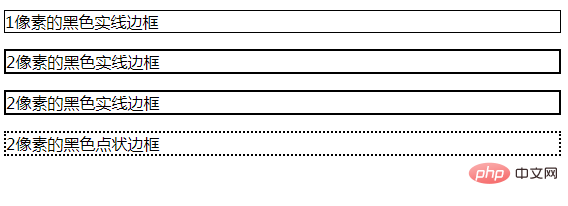
Example:
Rendering:

Description:
1. border-style attribute
The border-style attribute is used to set the style of all borders of an element, or to set the border style for each side individually. The border may appear only if this value is not none.
| Value | Description |
|---|---|
| none | Defines no border. |
| hidden | Same as "none". Except when applied to tables, for which hidden is used to resolve border conflicts. |
| dotted | Define dotted border. Renders as a solid line in most browsers. |
| dashed | Define dashed line. Renders as a solid line in most browsers. |
| solid | Define a solid line. |
| double | Define double line. The width of the double line is equal to the value of border-width. |
| groove | Define the 3D groove border. The effect depends on the value of border-color. |
| ridge | Define the 3D ridge border. The effect depends on the value of border-color. |
| inset | Define the 3D inset border. The effect depends on the value of border-color. |
| outset | Define the 3D outset border. The effect depends on the value of border-color. |
| inherit | Specifies that the border style should be inherited from the parent element. |
2. CSS color
In CSS, color values can use color names, percentages, numbers and hexadecimal values. There are four ways to write them. .
1) Use color names
Although there are currently about 184 named colors, they are truly supported by various browsers, and there are only 16 color names recommended as CSS specifications, as follows shown in the table.
Table 1: Color names recommended by CSS specifications
/* 名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白 */
It is not recommended to use color names in web pages, especially large-scale use, to avoid that some color names are not parsed by the browser, or are different Differences in how browsers interpret colors.
It is not recommended to use color names in web pages, especially large-scale use, to avoid some color names not being parsed by browsers, or different browsers interpreting colors differently.
2) Use percentage
It is not recommended to use color names in web pages, especially large-scale use, to avoid that some color names are not parsed by browsers, or different browsers interpret colors difference.
This is the most commonly used method, for example:
color: rgb(100%, 100%, 100%);
This statement sets the three primary colors of red, blue, and green to their maximum values, and the resulting combination is displayed as white. Instead, you can setrgb(0%, 0%, 0%)to black. If the three percentage values are equal, gray will be displayed. Similarly, whichever percentage value is larger will favor which primary color.
3) Use numerical values
The number range is from 0~255, for example:
color: rgb(255, 255, 255);
The above statement will display white, on the contrary, it can be set torgb(0 , 0, 0), will be displayed in black. If the three values are equal, the display will be gray. In the same way, whichever value is larger will have a greater proportion of which primary color.
4) Hexadecimal color
This is the most commonly used color selection method, for example:
color: #ffffff;
In which you need to add ain front of the hexadecimal number#Color symbols. The above statement will display white. On the contrary, you can set#000000to black, which is described by RGB:
color: #RRGGBB;
ranges from 0 to 255. In fact, 255 in decimal is exactly equal to hexadecimal. FF, a hexadecimal color value is equal to 3 groups of such hexadecimal values, which are equal to the three primary colors of red, blue, and green when connected together in order.
(Learning video sharing:css video tutorial)
The above is the detailed content of How to set a two-pixel black border on a box in css. For more information, please follow other related articles on the PHP Chinese website!