
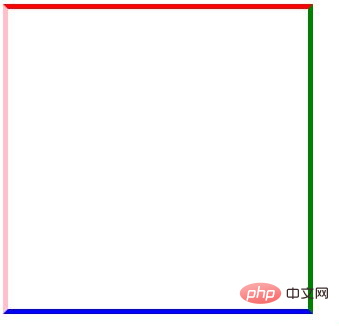
In css, you can use the border-top-color, border-bottom-color, border-left-color, and border-right-color properties to set the top border, bottom border, left border, and right border respectively. color.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css sets 4 borders with different colors

CSS color
In css, the color value can There are four writing methods using color name, percentage, number and hexadecimal value.
1) Use color names
Although there are currently about 184 named colors, they are truly supported by various browsers and serve as CSS specifications There are only 16 recommended color names, as shown in the table below.| Color | Name Name | Color | Name | Color | |
|---|---|---|---|---|---|
| Pure black | silver | Light gray | navy | Dark blue | ##blue |
| green | Dark Green | lime | Light Green | ##teal | |
| aqua | 天蓝 | maroon | Crimson | ##red | 大红 |
| Deep Purple | fuchsia | Magenta | ##olive | Brown Yellow | |
| 明黄 | gray | Dark Gray | white | Shell White | |
| It is not recommended to use color names in web pages, especially for large-scale use , to avoid some color names not being parsed by browsers, or different browsers interpreting colors differently. |
This is the most common method, for example:
color: rgb(100%, 100%, 100%);
This statement will red, blue, The three primary colors of green are all set to their maximum values, and the resulting combination is displayed in white. Instead, you can set rgb(0%, 0%, 0%) to black. If the three percentage values are equal, gray will be displayed. Similarly, whichever percentage value is larger will favor which primary color.
3) Use numerical values The number range is from 0 to 255, for example:
color: rgb(255, 255, 255);
The above statement will display white. On the contrary, it can be set to rgb(0, 0, 0), will display black. If the three values are equal, the display will be gray. In the same way, whichever value is larger will have a greater proportion of which primary color.
4) Hexadecimal colorThis is the most commonly used color selection method, for example:
color: #ffffff;
Which should be in hexadecimal Add a # color symbol in front. The above statement will display white. On the contrary, you can set
#000000to black, which is described by RGB:
color: #RRGGBB;
ranges from 0 to 255. In fact, 255 in decimal is exactly equal to hexadecimal. FF, a hexadecimal color value is equal to 3 groups of such hexadecimal values, which are equal to the three primary colors of red, blue, and green when connected together in order. (Learning video sharing: css video tutorial)
The above is the detailed content of How to set 4 border colors to be different in css. For more information, please follow other related articles on the PHP Chinese website!