
Hidden is a Boolean attribute in the HTML tag. The browser should not display elements that have specified the hidden attribute. Just add the "hidden="hidden"" style to the tag to hide the tag; the specific syntax format is "< ;element hidden="hidden">". <element hidden="hidden">".

html uses hidden to hide tags
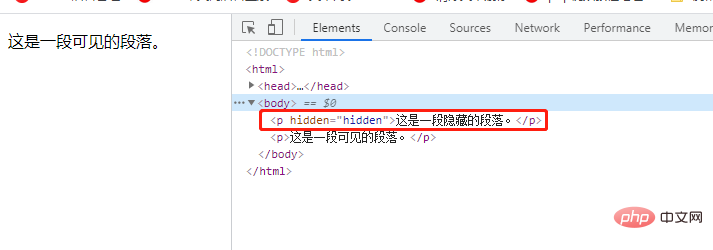
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>shuo </body> </html>

The hidden attribute specifies that the element is hidden.
Syntax
<element hidden="hidden">
Hidden elements will not be displayed.
If this attribute is used, the element will be hidden.
The hidden attribute can be set so that users can only see an element when certain conditions are met (such as checking a check box, etc.). Then, JavaScript can be used to delete the hidden attribute to make the element visible .
Recommended tutorial: "
html video tutorialThe above is the detailed content of How to use hidden to hide tags in html. For more information, please follow other related articles on the PHP Chinese website!