
In the previous article, we learned about how to set the background image to repeat. Please see "How to use css to set the repeating or not of the background image". This time we will learn how to set the size of the background image. You can refer to it if necessary.
When we want the background image in our hand to occupy the entire screen, what should we do?
Let’s take a look at Xiaolizi.
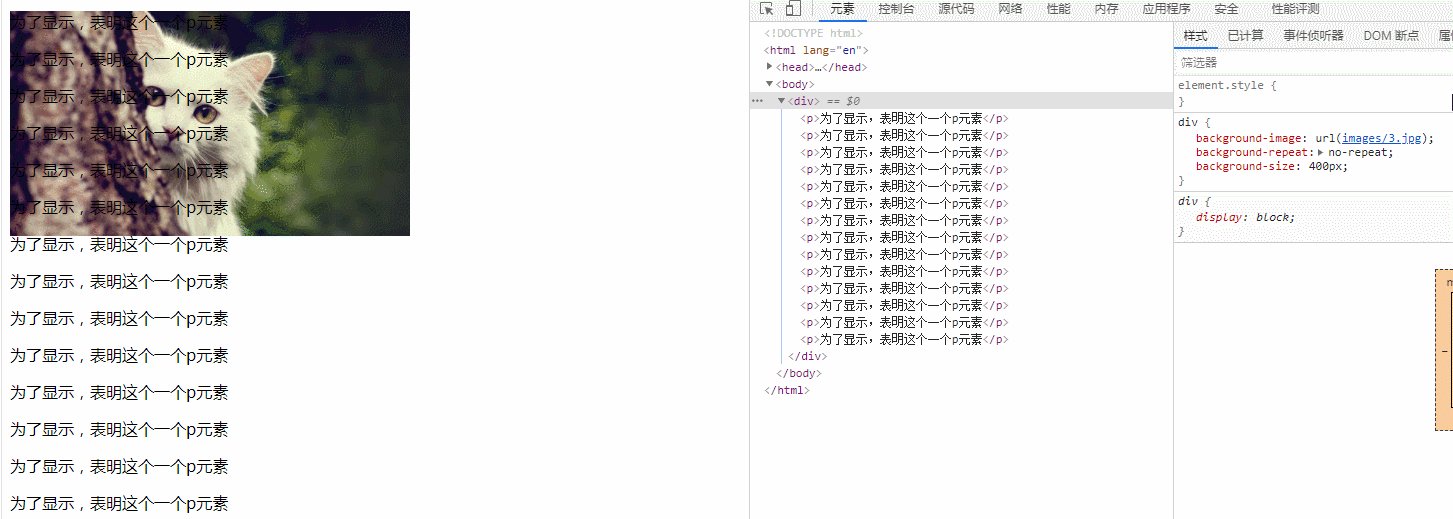
<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
background-size: 400px;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>The result of this small example is

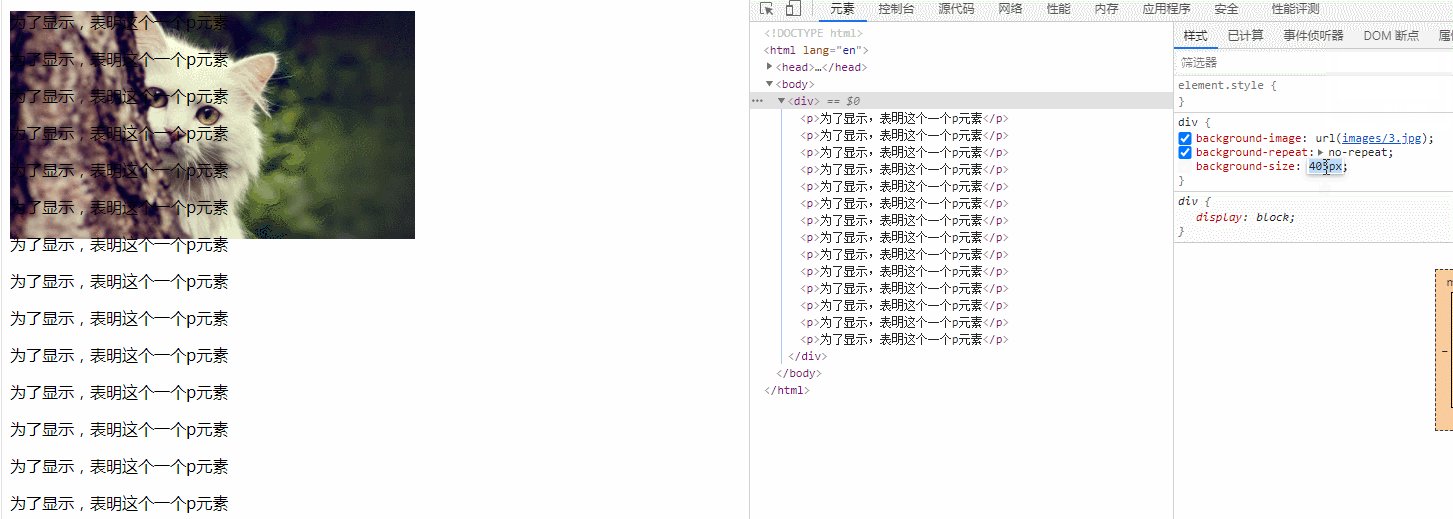
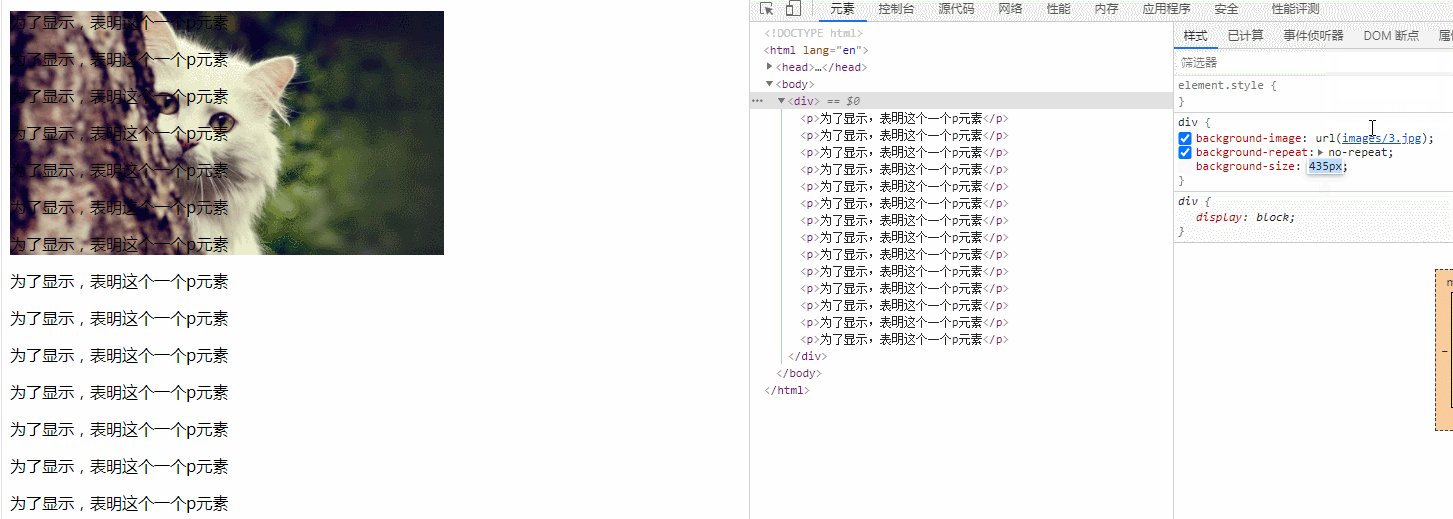
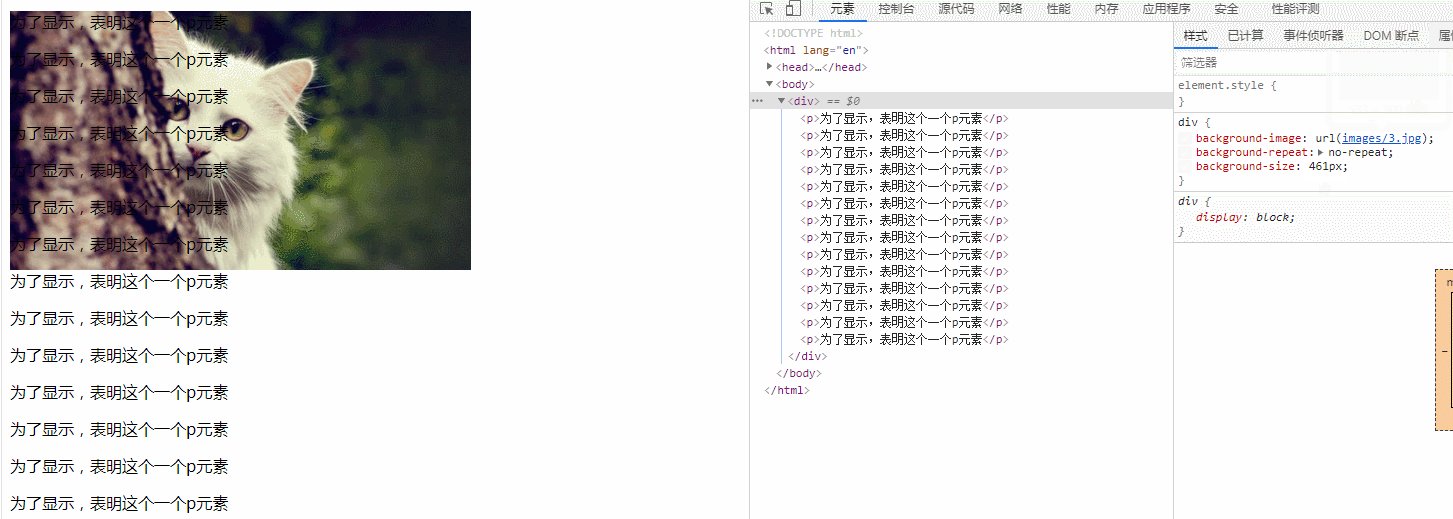
It can be seen that when we change the value of a certain attribute, the background also changes with the value. Changed and became bigger. So what are we looking at this attribute? You can see that what we modified is the value of the background-size attribute.
Then let’s take a look at the meaning of this attribute.
The background-size attribute specifies the size of the background image. The image can retain its original dimensions, or be stretched to a new size, or scaled to fit the size of the element's available space while maintaining its original proportions.
Let’s take a look at the syntax of this attribute.
background-size: length|percentage|cover|contain;
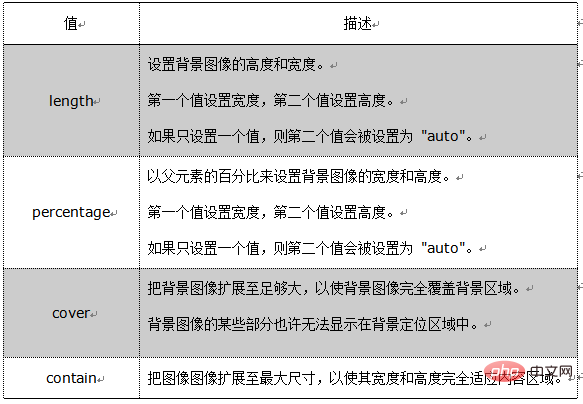
I will directly make a table for the explanation of this value, you can take a look.

Recommended learning: css video tutorial
The above is the detailed content of Teach you a trick to adjust the size of css background image. For more information, please follow other related articles on the PHP Chinese website!