
In HTML, you can use the border-spacing attribute to set the table spacing. This attribute sets the distance between the borders of adjacent cells (only for "border separation" mode), the syntax format "border-spacing :horizontal spacing vertical spacing;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In HTML, you can use the border-spacing attribute to set the table spacing.
The border-spacing property is used to set the distance between the borders of adjacent cells when the border of the table is in the "separated" state.
This property will set the horizontal and vertical spacing of the row and cell borders when the table borders are "separated".
Note: This property only works when the table borders are independent (that is, when the border-collapse property is set to separate).
Attribute value:
| Description | |
|---|---|
| length length | Specifies the distance between the borders of adjacent cells. Use units such as px, cm, etc. Negative values are not allowed.
|
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
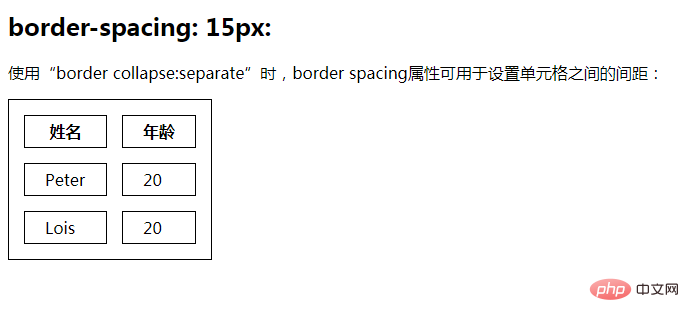
<h2>border-spacing: 15px:</h2>
<p>使用“border collapse:separate”时,border spacing属性可用于设置单元格之间的间距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>
Description:
html video tutorial, css video tutorial
The above is the detailed content of How to set table spacing in html. For more information, please follow other related articles on the PHP Chinese website!