
In HTML, you can use the marquee tag to achieve the scrolling text effect. This tag can insert a scrolling text into the document. The syntax format is "

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
There will be many multimedia elements on a page, such as dynamic text, dynamic images, audio and video, etc., and the simplest one is sky-high Scroll text. In HTML, if we want to add scroll text, we need to use the marquee tag.
Let’s take a look at the simplest example first:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
</head>
<body style="background: black;padding: 20px;">
<marquee><span style="font-weight: bolder;font-size: 40px;color: white;">Welcom CSDN!</span></marquee>
</body>
</html>In order to make the display effect more obvious, here the page background is set to black and the scrolling text is set to white. The display effect is as shown in the figure:

In this way, we have implemented the simplest scrolling text. There are also some attributes in the scrolling text to control the scrolling direction, scrolling speed, etc. Let's take a look at a few comparisons. Commonly used properties.
By default, text scrolls from right to left. In actual application, we may need to change the direction, so we can set it through this attribute , the available values for this attribute are: up, down, left, right, which respectively represent up, down, left and Scroll right.
Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
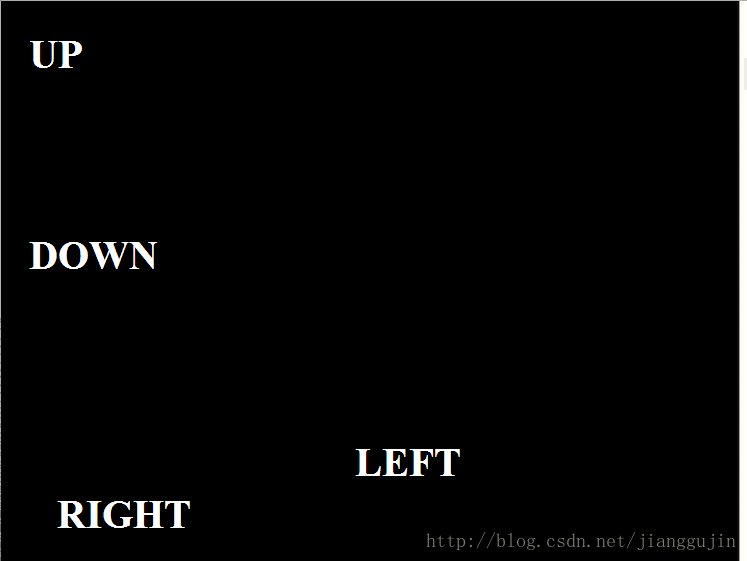
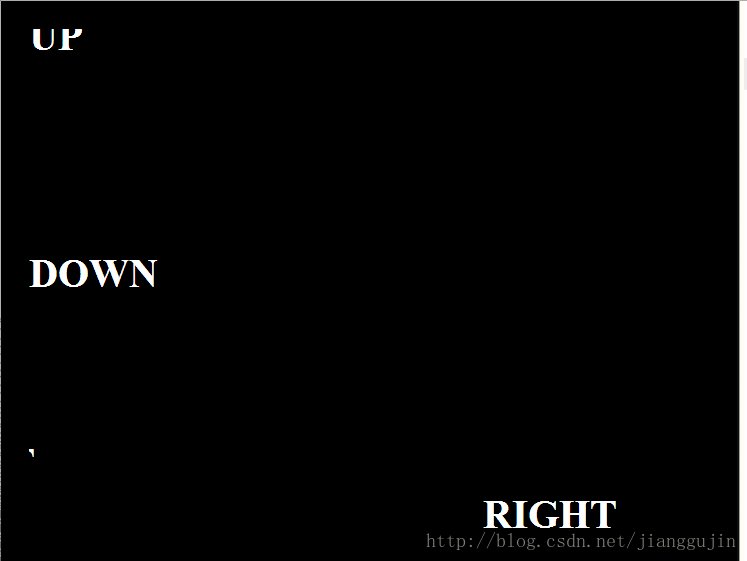
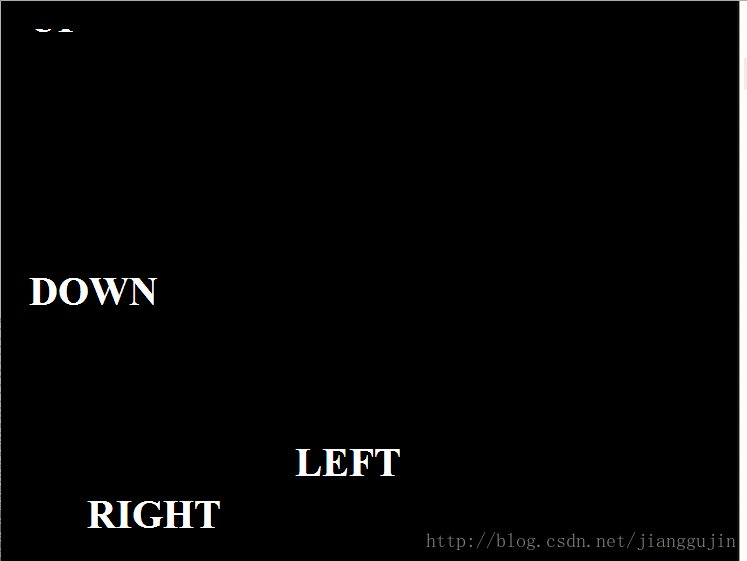
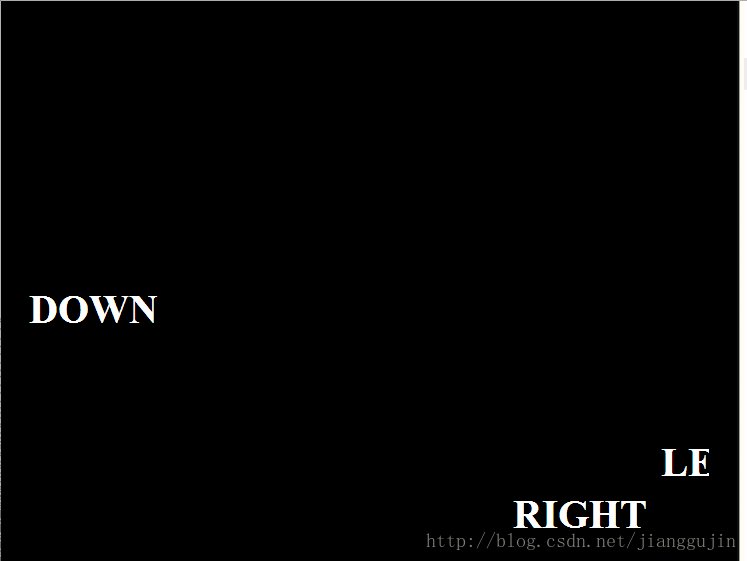
<marquee direction="up">UP</marquee>
<marquee direction="down">DOWN</marquee>
<marquee direction="left">LEFT</marquee>
<marquee direction="right">RIGHT</marquee>
</body>
</html>
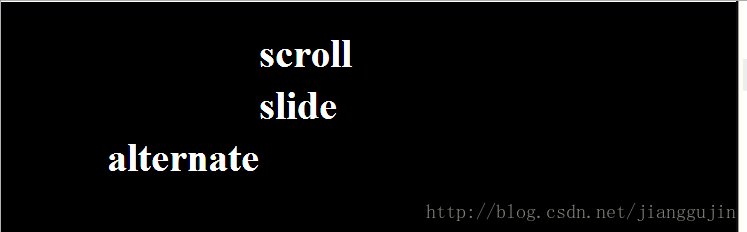
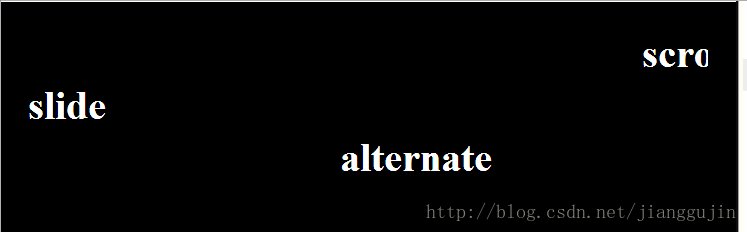
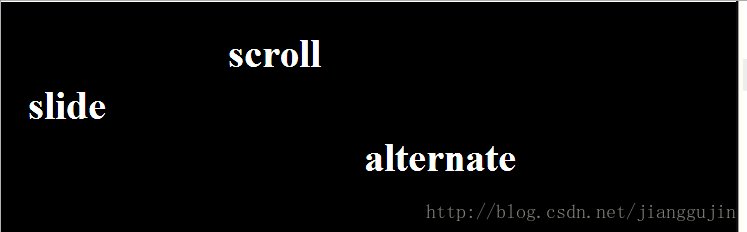
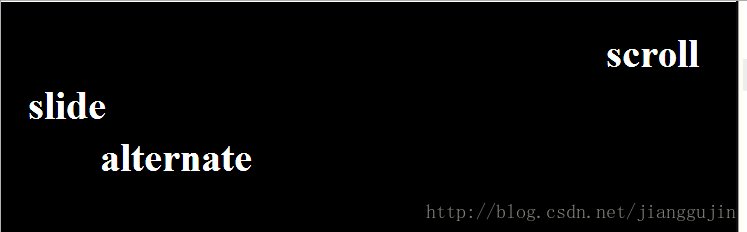
The scrolling method can be set through behavior, such as back and forth Sports etc. The available values for behavior are: scroll, slide, alternate, which respectively represent circular scrolling, scrolling once and then stopping, and alternate scrolling back and forth.
Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee behavior="scroll">scroll</marquee>
<marquee behavior="slide">slide</marquee>
<marquee behavior="alternate">alternate</marquee>
</body>
</html>
You can use the scrolldelay attribute Set the time interval for text scrolling. The time interval unit of scrolldelay is milliseconds. This time interval is set as the time interval between two scrolling steps. If the time is too long, a stop-and-go effect will occur.
scrollamount is used to set the scrolling step size.
Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee scrolldelay="800" scrollamount="100">Welcom CSDN!</marquee>
</body>
</html>
If we want the text to stop after scrolling a few times, we can Use the loop attribute.
Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee loop="2">Welcom CSDN!</marquee>
</body>
</html>Recommended tutorial: "html video tutorial"
The above is the detailed content of How to achieve scrolling text effect in HTML. For more information, please follow other related articles on the PHP Chinese website!