
htmlHow to remove the border of an element: 1. Use the style attribute to add the "border:none" style to the element; 2. Use the style attribute to add the "border:0" style to the element; 3. Use The style attribute can add the "border:transparent" style to the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Method 1: Use the style attribute to add the "border:none;" style to the element
The border attribute sets all border attributes. When the value is none, it means that The label element does not set the border attribute or cancels the border attribute and defines a borderless style.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
input{
background-color: palevioletred;
}
</style>
</head>
<body>
<input type="text" value="测试输入框"/>
<br /><br />
<input type="text" value="测试输入框--无边框" style="border: none;"/>
</body>
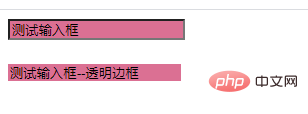
</html>Rendering:

##Method 1: Use the style attribute to add "border:0" to the element ;" Style
Remove by setting the width of the border to 0<input type="text" value="测试输入框"/> <br /><br /> <input type="text" value="测试输入框--边框宽度为0" style="border: 0;"/>

Method 3: Use the style attribute to add the "border:transparent;" style to the element
Remove it by setting the border style to a transparent color<input type="text" value="测试输入框"/> <br /><br /> <input type="text" value="测试输入框--透明边框" style="border: 0;"/>

css video tutorial, html video tutorial
The above is the detailed content of How to remove the border of an element in html. For more information, please follow other related articles on the PHP Chinese website!