
How to hide elements in css without occupying space: 1. Use the display attribute and add the "display:none;" style to the element. 2. Use position absolute positioning and add the "position:absolute;top:-9999px;" style to the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
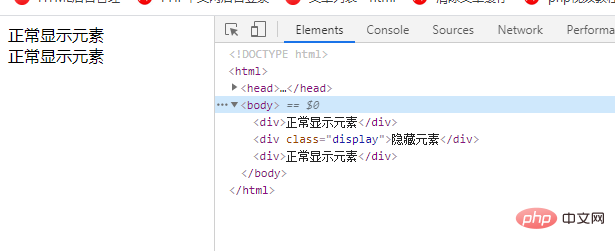
1. Use display:none to hide elements without occupying space
display:noneYou can hide elements without occupying space, so it is dynamic Changing this attribute will cause rearrangement (change the page layout), which can be understood as deleting the element from the page; it will not be inherited by descendants, but its descendants will not be displayed. After all, they are all hidden together.
Example:
Rendering:

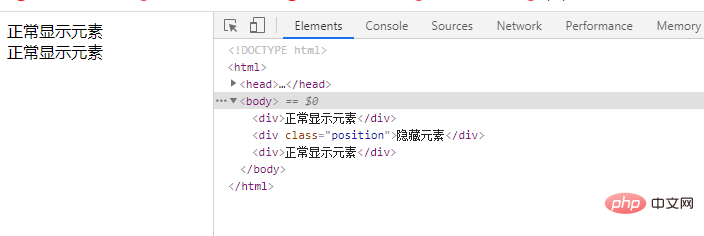
##Method 2: Useposition: absolute; top: -9999px;Hide elements without occupying position

css video tutorial)
The above is the detailed content of How to hide elements without taking up space in css. For more information, please follow other related articles on the PHP Chinese website!