
In CSS, you can use the cursor attribute to change the style of the mouse. This attribute can specify the cursor shape used when the mouse pointer is placed within the bounds of an element; for example, when the attribute value is "url(..) "You can customize the mouse style, "crosshair" sets the crosshair style, and "pointer" sets the small hand style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In css, you can use the cursor attribute to change the style of the mouse.
The cursor attribute defines the cursor shape used when the mouse pointer is placed within the boundary of an element.
Note:
1. The cursor attribute applies to all elements;
2. The cursor attribute is only valid for devices with pointing devices (such as mice); it has no effect on touch devices.
3. Not all browsers support all attribute values of the cursor attribute, and all attribute values may not display the same effect in all browsers and operating systems.
Example:
1. Image cursor (custom cursor)
One or more comma-separated urls ( ) is used to point to the image to be used as the cursor. The user agent retrieves the cursor url() from the first one. If the user agent cannot handle the first cursor of the cursor list, it must try to handle the cursor list and so on. If the user agent cannot handle any of the provided images (see browser support), the cursor keyword must be used. end of list. The optional sum coordinates identify the exact location of the pointer position (i.e. the hotspot) in the image.
.custom { cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer; }
2. Zoom and scroll cursor
e-resize, n-resize, ne-resize, nw-resize, s-resize, se- resize, sw-resize, w-resize
means to move some edges. For example, se-resize when the movement starts from the southeast corner of the box using the cursor.
ew-resize, ns-resize, nesw-resize, nwse-resize
Indicates bidirectional resize cursor. These cursor types usually appear as two-way arrows in different directions.
col-resize:
This cursor is usually rendered as a left and right arrow with a vertical bar separating them. It indicates that items/columns can be resized horizontally. It is similar to the cursor you see in programs like MS Excel.
row-resize:
This cursor is usually rendered as an up and down arrow, with a horizontal bar separating them. It indicates that items/rows can be resized vertically. It is similar to the cursor you see in programs like MS Excel.
all-scroll:
This cursor usually appears as an up, down, left, and right arrow with a dot in the middle. It means something can be scrolled in any direction.
.n-resize { cursor: n-resize; } .ne-resize { cursor: ne-resize; } .e-resize { cursor: e-resize; } .se-resize { cursor: se-resize; } .s-resize { cursor: s-resize; } .sw-resize { cursor: sw-resize; } .w-resize { cursor: w-resize; } .nw-resize { cursor: nw-resize; } .se-resize { cursor: se-resize; } .ew-resize { cursor: ew-resize; } .ns-resize { cursor: ns-resize; } .nesw-resize { cursor: nesw-resize; } .nwse-resize { cursor: nwse-resize; } .col-resize { cursor: col-resize; } .row-resize { cursor: row-resize; } .all-scroll { cursor: all-scroll; }
Note:
It is common to control and set the mouse pointer style, but be sure not to abuse the cursor, and do not easily set a custom picture as a mouse style This will make the web page complicated and inconsistent with the user experience. Remember to use the cursor with caution.
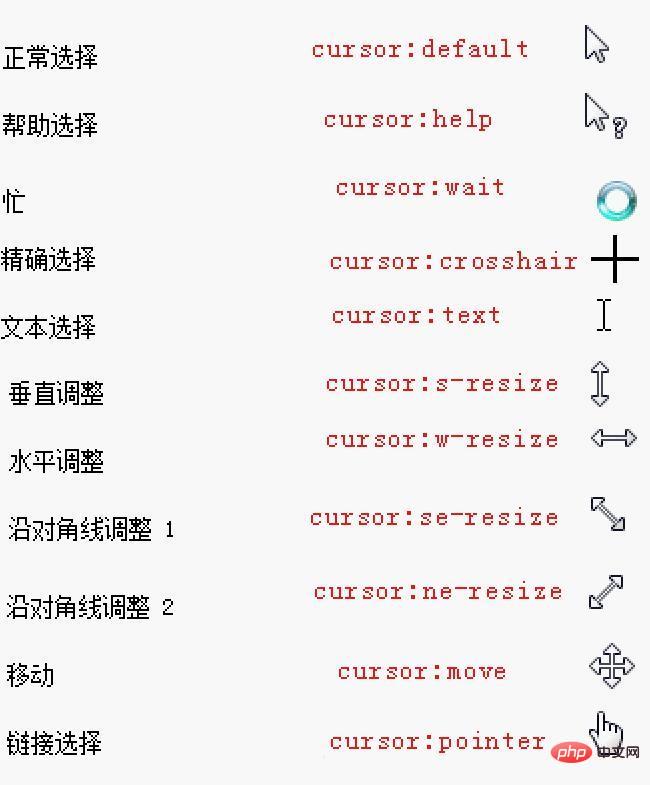
The value of the cursor attribute
| Value | Description |
|---|---|
| url | The URL of the custom cursor to be used. Note: Always define a normal cursor at the end of this list in case there is no available cursor defined by URL. |
| default | Default cursor (usually an arrow) |
| auto | Default . The cursor set by the browser. |
| crosshair | The cursor is rendered as crosshairs. |
| pointer | The cursor is rendered as a pointer (a hand) indicating the link |
| move | This cursor indicates that an object can be moved. |
| e-resize | This cursor indicates that the edge of the rectangular box can be moved to the right (east). |
| ne-resize | This cursor indicates that the edge of the rectangle can be moved up and to the right (North/East). |
| nw-resize | This cursor indicates that the edge of the rectangle can be moved up and to the left (North/West). |
| n-resize | This cursor indicates that the edge of the rectangular box can be moved up (north). |
| se-resize | This cursor indicates that the edge of the rectangle can be moved down and to the right (south/east). |
| sw-resize | This cursor indicates that the edge of the rectangle can be moved down and to the left (south/west). |
| s-resize | This cursor indicates that the edge of the rectangular box can be moved down (south). |
| w-resize | This cursor indicates that the edge of the rectangular box can be moved to the left (west). |
| text | This cursor indicates text. |
| wait | This cursor indicates that the program is busy (usually a watch or hourglass). |
| help | This cursor indicates available help (usually a question mark or a balloon). |

(Learning video sharing:css video tutorial)
The above is the detailed content of How to change mouse style with css. For more information, please follow other related articles on the PHP Chinese website!