
How to set borders for css tables: 1. Use the border attribute to add a border to the table element, the syntax "table{border:width style color;}"; 2. Use the border attribute to add a border to the td element, the syntax " td{border:width style color;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The default table has no borders
<table> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

We can add borders to the table through css.
Method 1: Set the border only for the table label
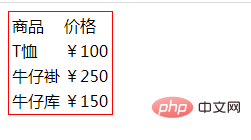
Set the border (border) style only for the table label, which will give the outermost table of the table a border. There is no border style generated inside the table.
Grammar:
table{
border: 1px solid red;
}Effect picture:

##Method 2: Set border for td
Set the border style for the table td. The td within the table object will implement the border style, but the middle td will cause double borders. Grammar:td{
border: 1px solid red;
}table {
border-collapse: collapse;
}css video tutorial)
The above is the detailed content of How to set borders for tables in css. For more information, please follow other related articles on the PHP Chinese website!