
skew means "skew" and is a built-in function in css that needs to be used together with the transform attribute for skew transformation of elements. There are three kinds of skew in CSS: "skew(x-angle,y-angle)" tilt conversion along the X and Y axes, "skewX(angle)" or "skewY(angle)".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.

#skew means "skew" and is a built-in function in css that needs to be used together with the transform attribute for skew transformation of elements.
TheTransform property is applied to the 2D or 3D transformation of the element. This property allows you to rotate, scale, move, tilt, etc. the element.
There can be three kinds of skew()
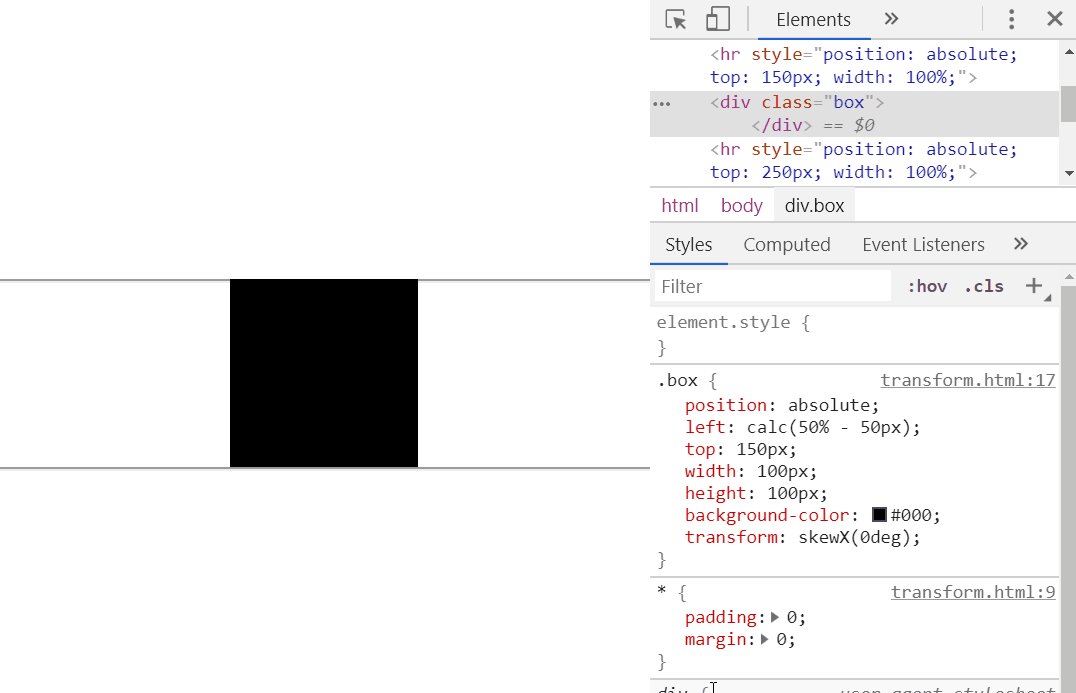
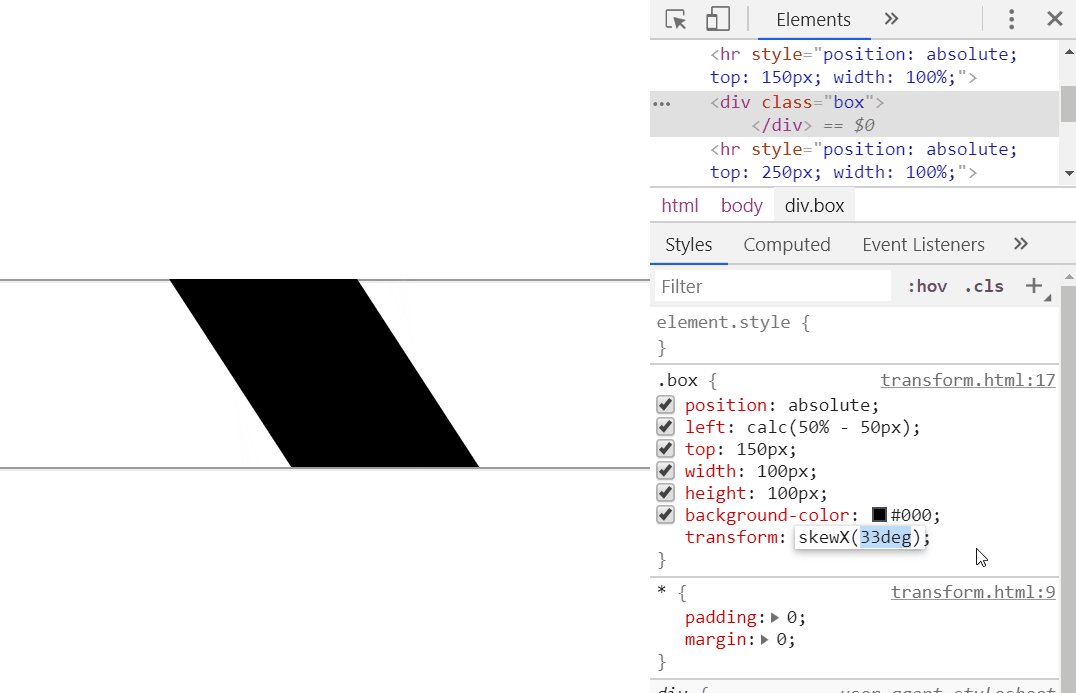
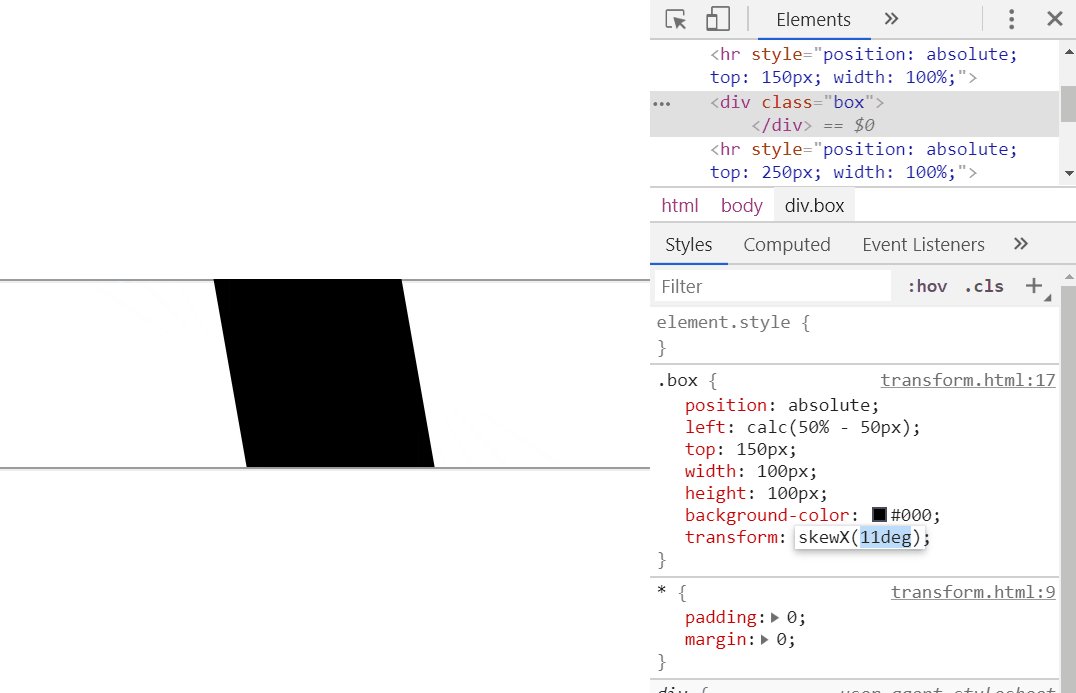
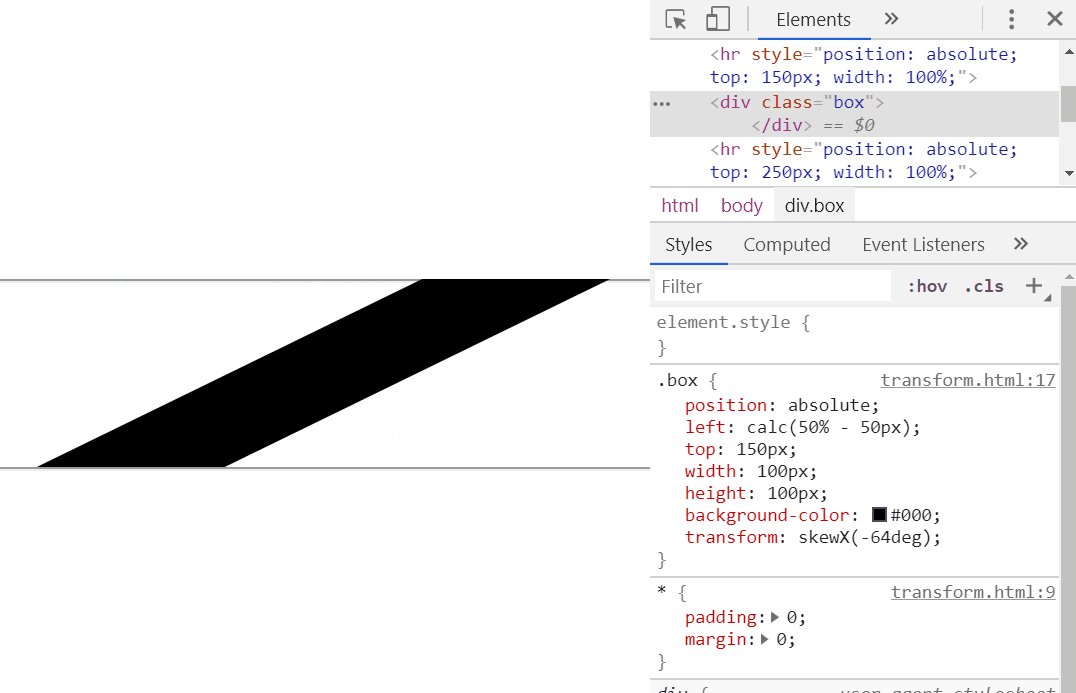
skewX()
Skew the element and fill it with the angle. Below ↓ you will see, As the element is tilted, the height actually remains the same. If you are smart, you will know that the constant height means that the Y-axis is stretched.
##skew
is a combination of skewx and skewy, but there are differences.
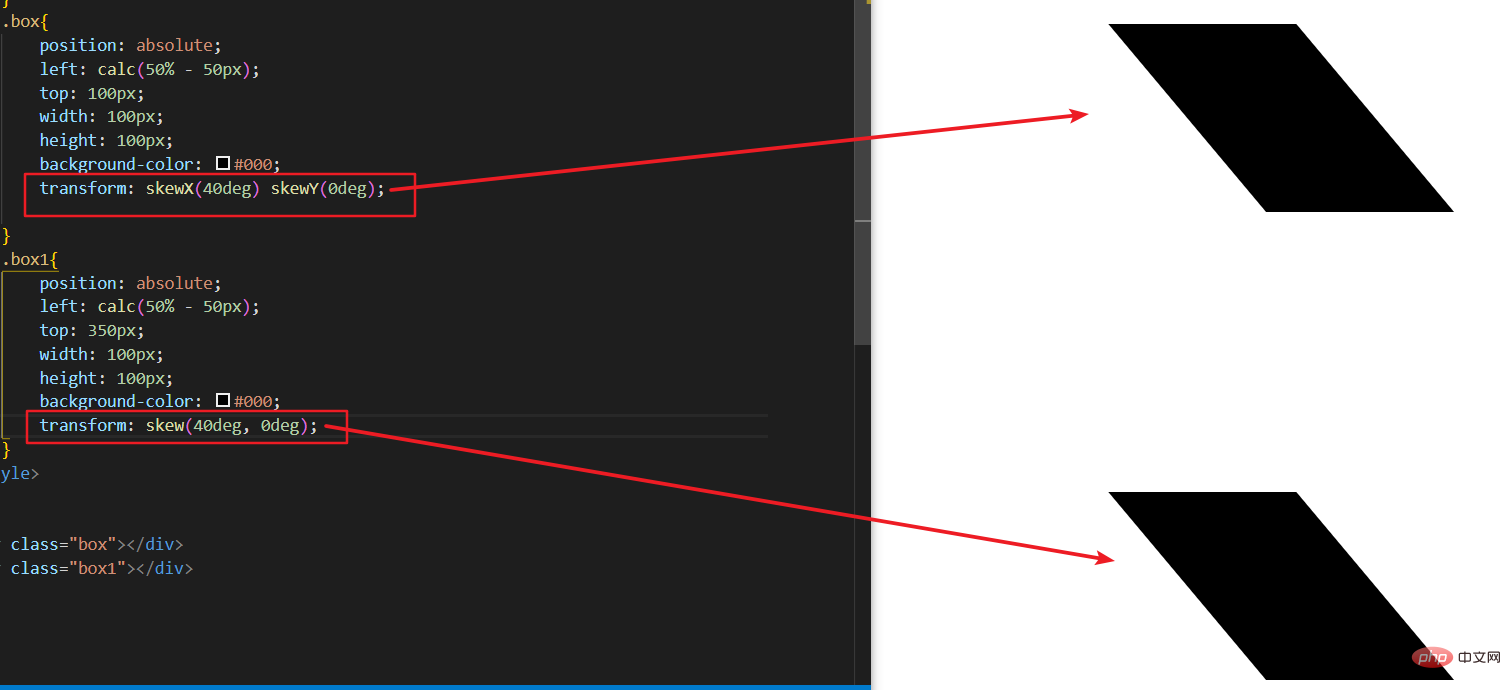
If you use a single parameter, it has the same effect as using skewx and skewy alone But! If you use two parameters at the same time, there is a little difference from using skewx and skewy at the same time.
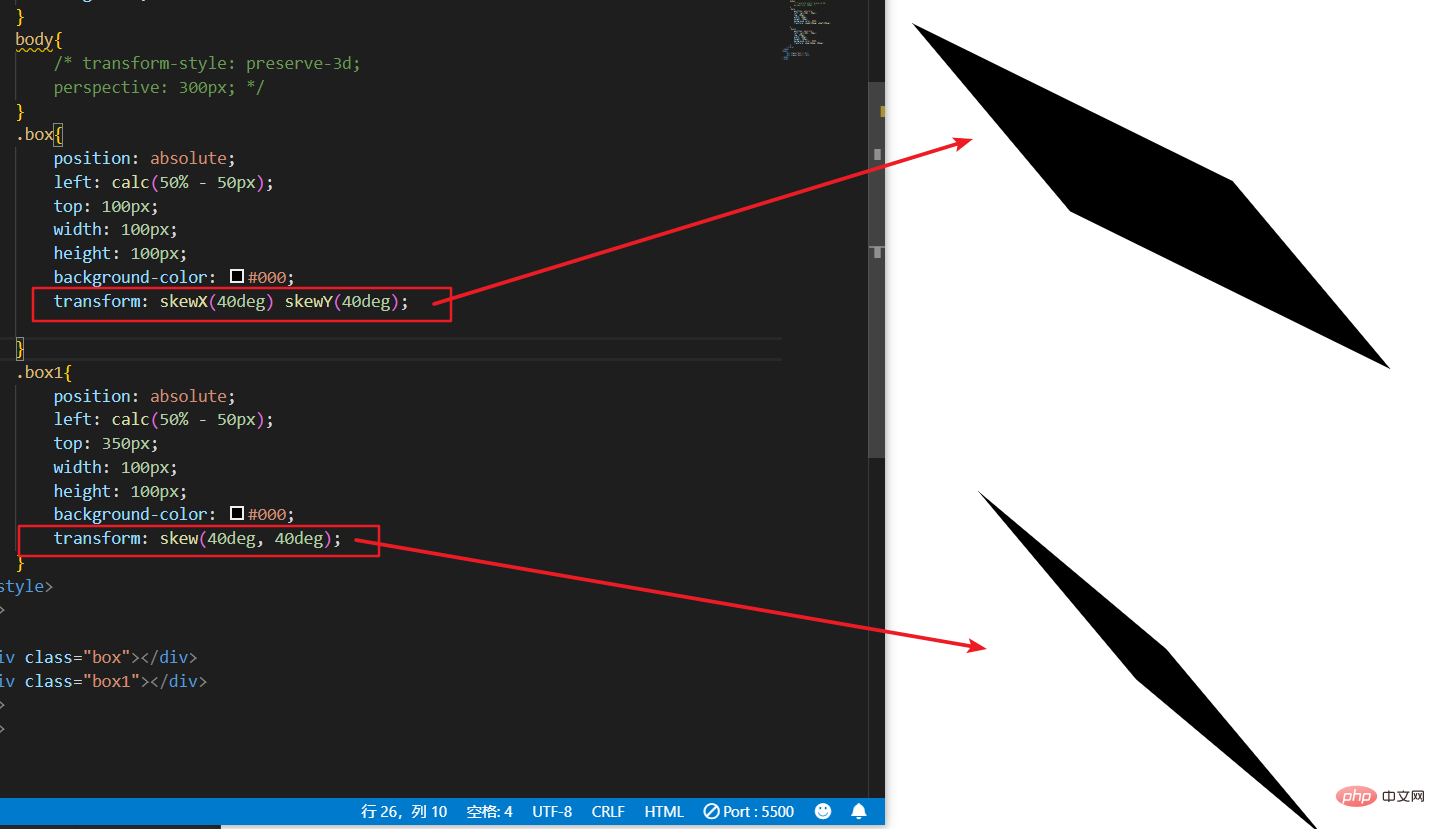
But! If you use two parameters at the same time, there is a little difference from using skewx and skewy at the same time.
 So, why does this difference occur? In fact, the reason is very simple. The execution order of skewX(40deg), skewY(40deg) is to first skew 40deg according to the X axis, and then skew 40deg according to the Y axis. But skew(40deg, 40deg) is not like this. He operates at the same time, so the results are slightly different.
So, why does this difference occur? In fact, the reason is very simple. The execution order of skewX(40deg), skewY(40deg) is to first skew 40deg according to the X axis, and then skew 40deg according to the Y axis. But skew(40deg, 40deg) is not like this. He operates at the same time, so the results are slightly different.
css video tutorial
The above is the detailed content of What does skew mean in css. For more information, please follow other related articles on the PHP Chinese website!