
CSS box model is mainly divided into two types: W3C box model and IE box model. The width and height of the W3C box model only contain content; while the width and height of the IE box model are the sum of content, padding, and border.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The CSS box model is a thinking model used by CSS technology that is often used in web design. It means that in a web document, each element is presented as a rectangular box, describing the element. The content of the space occupied.
The box model is an important concept in CSS. Only by understanding the box model can we do better layout.
The Box Model can be used to layout elements, which consists of the actual content (content), padding, border and margin.
CSS box model is mainly divided into two types: W3C box model (standard box model) and IE box model (weird box model).
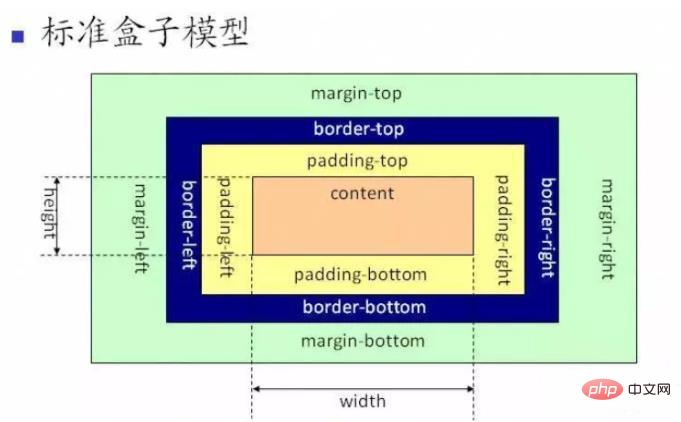
1. W3C box model (standard box model)

We can see the standard box model through the picture above The scope includes: content, padding, border, margin, and the content part does not include other parts.
The width and height of the standard box model only include content, not including padding and border.
(Learning video sharing:css video tutorial)
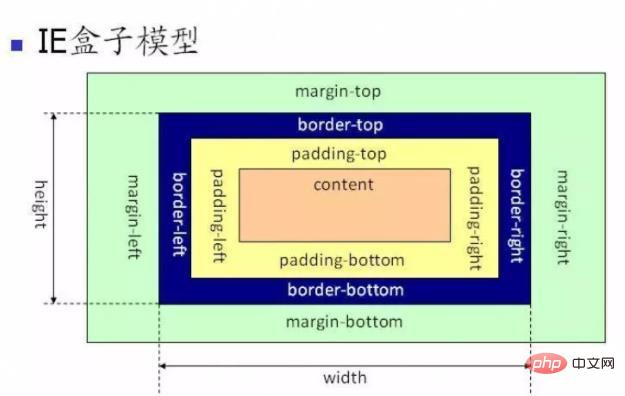
2. IE box model (weird box model)

The ie box model also includes content, padding, border, and margin. The difference from the standard box model is that the large content part of the ie box model includes padding and border parts.
The width and height of the IE box model are the sum of content, padding and border.
Note:
Currently, most browsers support the W3c standard box model, and also retain support for the weird box model. Of course, IE browsers continue to use it. is the weird box model. Weird mode is "some browsers support W3C standards while retaining the original parsing mode." Weird mode is mainly manifested in browsers with IE core.
For more programming related knowledge, please visit:Programming Video! !
The above is the detailed content of What are the box models in css?. For more information, please follow other related articles on the PHP Chinese website!