
In the process of integrating Ace, I found that the information found on the Internet is relatively fragmented, and there are relatively few Chinese materials. This article mainly records and organizes it to facilitate subsequent reference
- Integrating the Ace code editor into the Vue project
- Chinese comparison of Ace configuration items
- Stepping into the trap: Solving the Ace editor cursor misalignment problem
- Optimization: Use ace-builds on demand
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the primary editor for theCloud9 IDEand is the successor to the Mozilla Skywriter (Bespin) project.
- You can also usevue2-ace-editordirectly and follow the steps to integrate
- Here we mainly record the use of ace-builds and encapsulate the Ace components in the project
npm install ace-builds --save-dev复制代码
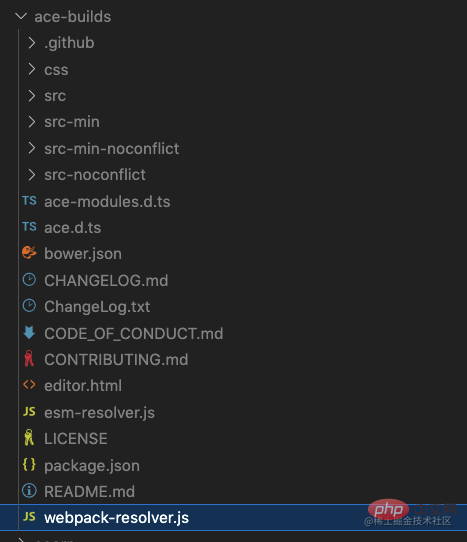
The effect after installation is as follows:

Create a new folder AceEditor

About the optimization of webpack-resolver.js
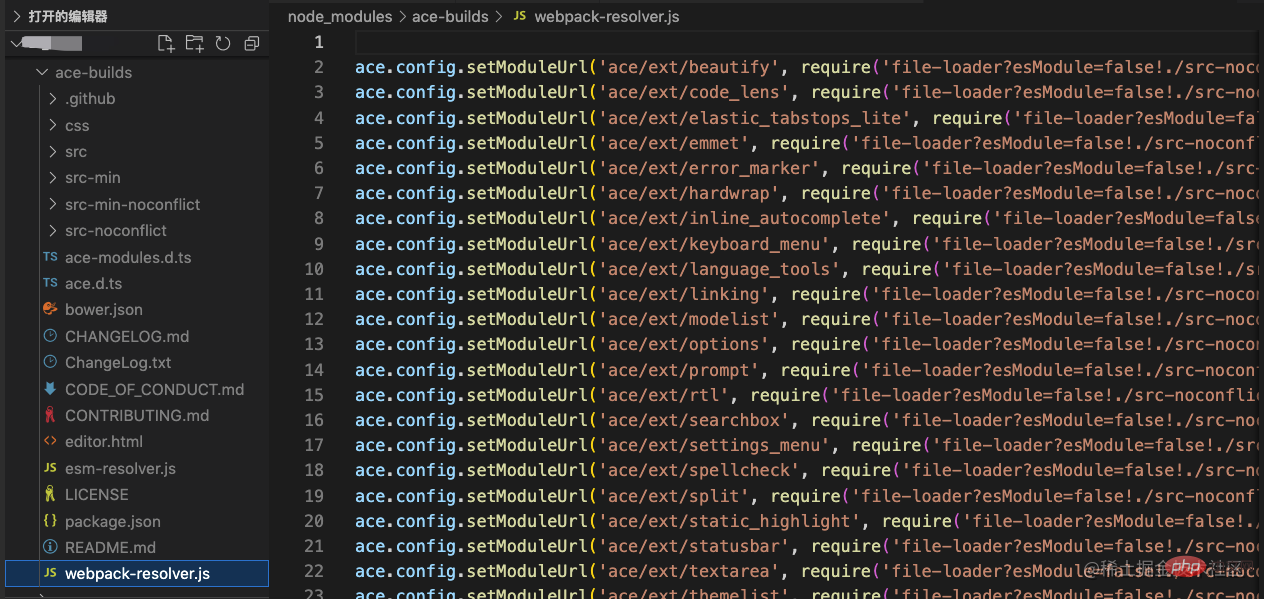
In the webpack environment, webpack-resolver.js needs to be imported. Let’s take a look at node_modules/ace-builds/webpack-resolver first. .js file, most of the modules in it are not used by us. If imported directly, it will greatly increase the size of the project package, so we need to do some optimization here:Introduce on demandIn the AceEditor file , create a new webpack-resolver.js, the code is as follows:
ace.config.setModuleUrl('ace/mode/mysql', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-mysql.js')) ace.config.setModuleUrl('ace/mode/text', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-text.js')) ace.config.setModuleUrl('ace/mode/json', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-json.js')) ace.config.setModuleUrl('ace/theme/tomorrow', require('file-loader?esModule=false!ace-builds/src-noconflict/theme-tomorrow.js')) ace.config.setModuleUrl('ace/ext/language_tools', require('file-loader?esModule=false!ace-builds/src-noconflict/ext-language_tools.js'))
import ACE from '@/components/AceEditor' // 这里是你创建的AceEditor文件夹的路径 export default { install(Vue) { Vue.component('ace', ACE) }, }
import ace from 'ace-builds' import RegistAce from './registAce' Vue.use(ace) Vue.use(RegistAce)
Official website wiki:Core ace components (
editor,session,renderer,mouseHandler) implement optionProvider interface
setOption(optionName, optionValue) setOptions({ optionName : optionValue ... }) getOption(optionName) getOptions()
editor.setOptionwill also modifysession/renderer/$mouseHandleroptions associated with it
| Option name | Value type | Default value | Optional value | Function |
|---|---|---|---|---|
| String | text | line | text | Selected style | |
| Boolean | true | - | Highlight the current line | |
| Boolean | true | - | Highlight selected text | |
| Boolean | false | - | Whether it is read only | |
| String | ace | ace | slim | smooth | wide | Cursor style | |
| String | Boolean | false | always | Merge Undo | |
| Boolean | true | - | Enable Behavior | |
| Boolean | true | - | Enable line wrapping | |
| Boolean | false | - | Enable scrolling | |
| Boolean | true | - | Copy spaces | |
| Boolean | false | - | Use SoftTabs | |
| Boolean | false | - | Soft tab jump | |
| Boolean | false | - | Select multiple places |
| Value type | Default value | Optional value | Function | |
|---|---|---|---|---|
| Boolean | false | - | The vertical scroll bar is always visible | |
| Boolean | false | - | The horizontal scroll bar is always visible | |
| Boolean | true | - | Highlighted Edge | |
| Boolean | false | - | Scroll animation | |
| Boolean | false | - | Show invisible characters | |
| Boolean | true | - | Display print margins | |
| Number | 80 | - | Set page margin | |
| Boolean | Number | false | - | Display and set page Margin | |
| Boolean | false | - | Fade FoldWidgets | |
| Boolean | true | - | Show FoldWidgets | |
| Boolean | true | - | show line number | |
| Boolean | true | - | Display line number area | |
| Boolean | true | - | Show reference line | |
| Number | String | inherit | - | Set font size | |
| String | inherit | Set font |
||
| Number | - | - | Maximum number of lines | |
| Number | - | - | At least the number of lines | |
| Boolean | Number | 0 | - | Scroll Position | |
| Boolean | false | - | Fixed line number area width | |
| String | - | - | Theme reference path, such as "ace/theme/textmate" |
| Value type | Default value | Optional value | Remarks | |
|---|---|---|---|---|
| Number | - | - | Scroll Speed | |
| Number | - | - | Drag Delay | |
| Boolean | true | - | Whether drag is enabled | |
| Number | - | - | Focus Timeout | |
| Boolean | false | - | Mouse Tip |
| Option name | Value type | Default value | Optional value | Remarks |
|---|---|---|---|---|
| firstLineNumber | Number | 1 | - | Starting line number |
| overwrite | Boolean | - | - | Redo |
| newLineMode | String | auto | auto | unix | windows | New Line Mode |
| useWorker | Boolean | - | - | Use helper objects |
| useSoftTabs | Boolean | - | - | Use soft tags |
| tabSize | Number | - | - | Tag size |
| wrap | Boolean | - | - | Line break |
| foldStyle | String | - | markbegin | markbeginend | manual | Collapse style |
| mode | String | - | - | Code Match pattern, such as "ace/mode/text" |
| Option name | Value type | Default value | Optional value | Remarks |
|---|---|---|---|---|
| enableBasicAutocompletion | Boolean | - | - | Enable Basic Autocompletion |
| enableLiveAutocompletion | Boolean | - | - | Enable real-time autocomplete |
| enableSnippets | Boolean | - | - | Enable snippet |
| enableEmmet | Boolean | - | - | Enable Emmet |
| useElasticTabstops | Boolean | - | - | use Flexible tab stops |
When inputting content in the editor, the problem of cursor misalignment will occur. It initially looks like Normally, the more content you input, the more the cursor will be misaligned. After troubleshooting, it was found that the calculation was inaccurate because of the use ofnon-monospaced fonts. Set the font in the edit box toMonowidth fontcan solve the problem
After troubleshooting, it was found that the calculation was inaccurate because of the use ofnon-monospaced fonts. Set the font in the edit box toMonowidth fontcan solve the problem
⚠️Note: There is still a small pit here. When setting the monowidth font, you need to distinguish between Mac and Windows
monospacefontConsolasfont under WindowsThe above is the detailed content of Detailed graphic explanation of how to integrate the Ace code editor in a Vue project. For more information, please follow other related articles on the PHP Chinese website!