
Method: First use the editor to create and open an html file with a basic structure; then in the body part of the html file, define a text tag (h1~h6, p, div, etc.) for inclusion "hello world" text is sufficient, for example "
hello world
".

The operating environment of this tutorial: windows7 system, HTML5&&HBuilderX.3.0.5 version, Dell G3 computer.
Write hello world in html
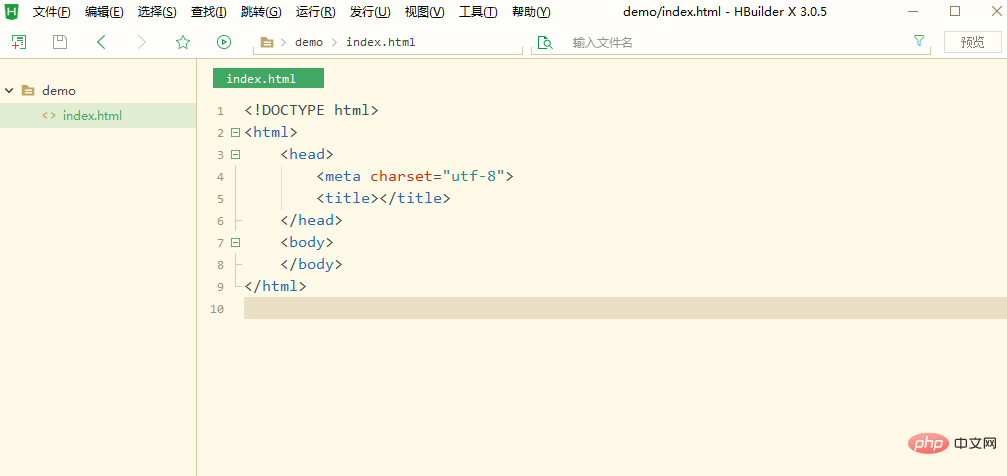
1. Create and open a new html file

(Related recommendations: html tutorial)
2. In the body part of the html file, define a text tag (h1~h6, p, div, etc.) to contain " hello world" text
3. Run

For more programming-related knowledge, please visit: programmingvideo! !
The above is the detailed content of How to write hello world in html. For more information, please follow other related articles on the PHP Chinese website!